ReactJS to SolidJS Converter aka Transpiler
SolidJS is the framework known for its performance (based on the js framework benchmark project). react2solid is an attempt to create a React to Solid code converter.
This project has 5 sub-projects or modules:
- Language agnostic React to Solid transformer rules and test cases
- ReactJS to SolidJS transpiler – JavaScript frontend
- React to Solid converter – Rust CLI version, for batch conversion
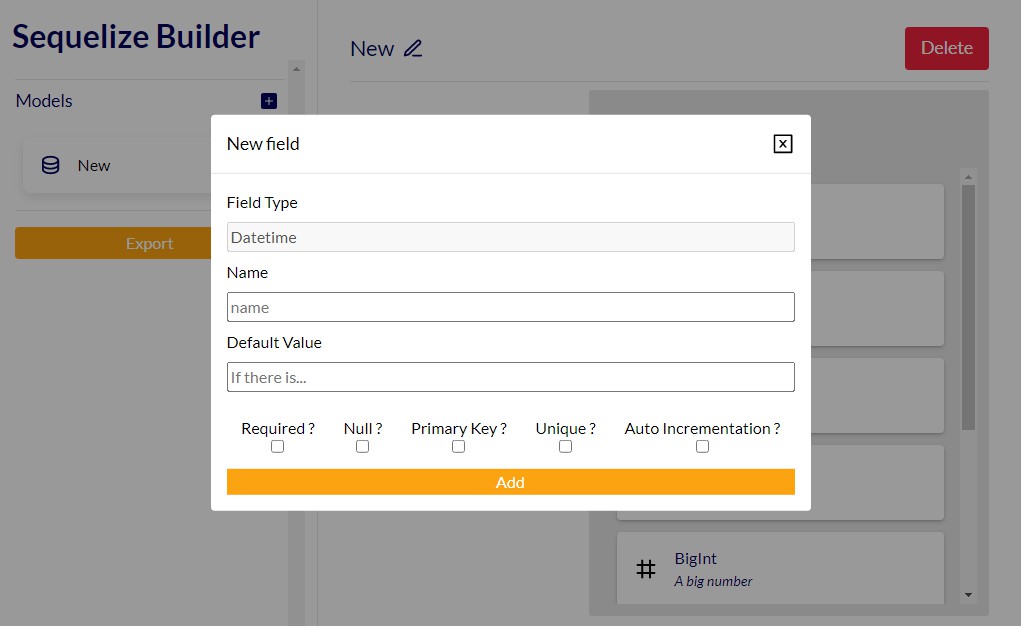
- React.js to Solid.js transformer rules builder – Web UI
- Automatic ReactJS to SolidJS migration guide – from the transformer rules
Status
Started the development ? But, unfortunately, couldn’t make progress with the initial approach as I can’t seem to find an option to convert AST to JSX in swc Babel seems to offer AST to JSX conversion, but don’t seem to support new syntaxes. Need to closely check. Currently working on small PoCs.
Architecture / Approach
- Create language agnostic transpiler rules using JMESPath selectors and also keep test case scripts along with that
- Using swc, get AST for the ReactJS code
- Apply JMESPath selection on the AST
- Convert the AST to JavaScript/SolidJS
Acknowledgments
u/agriculturezofr/rustfor letting me know about the SWC project- SWC project, especially the swc-playground for the base code
- @ryansolid for creating SolidJS and the awesome community
Roadmap
- v0.0.1
- Basic folder structure and naming conventions for the transform rules
- ReactJS to SolidJS transpiler – JavaScript frontend
- Builder UI
- Automatic migration guide generation
- v0.0.2
- Tailwind CSS based UI cleanup
- v0.0.3
- Rust-based converter
- v0.0.4
- Convert the transpiler UI to SolidJS (from Next.js), preferably using this converter (?)
- Refactor the code so that the builder codes are not duplicated
Contributing
- Feel free to post any issues or suggestions
- Submit your transform rules using the builder (TODO. Till then feel free to submit PR)
Support / Sponsor
Hire Me, Recommend Me for any remote/freelancer opportunity
Contact Email: rrjanbiah-at-Y!com
Twitter: @rrjanbiah (DM open)