Redux Easy Universal Boilerplate
Really easy react universal boilerplate with many commentaries
- React
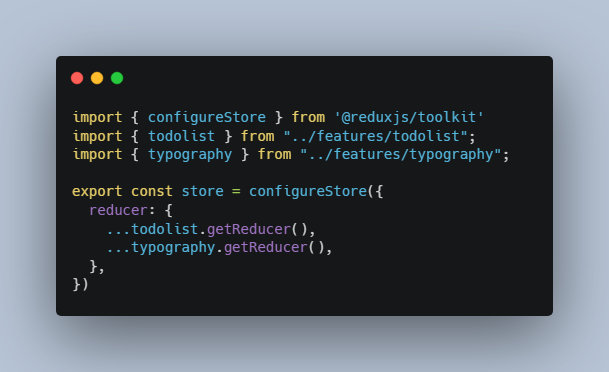
- Redux
- React Router
- React CSS modules
- PostCSS
- Redux-connect
- React-helmet
- Server Side Rendering
- Api server on other port (express)
- Mocha
- Chai
- Enzyme
- Sinon
- Others:
- ducks-modular-redux
- api + promise middleware
- bundle.css for server-side-rendering
- vendor bundle
- async pages
- webpack resolving alias
- 4 modes for run (with auto rimraf dist)
- api server
- gzip css, js, fonts
How it works
See commentaries in code
Installation
Install rimraf: $ npm install rimraf -g
Install nodemon: $ npm install nodemon -g
Install concurrently: $ npm install -g concurrently
Start development
$ npm run api
$ npm run start
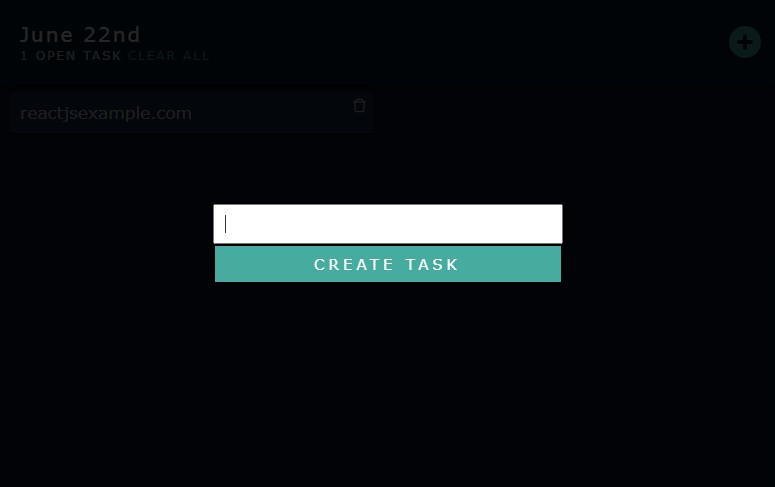
after: open 'http://localhost:3000' in browser
hint: use this mode for development
Start development (server-side-rendering)
$ npm run api
Don't forget install concurrently: npm install -g concurrently
$ npm run start-ssr or $ sudo npm run start-ssr
after: open 'http://localhost:3000' in browser
hint: use this mode for test server-side-rendering before build.
doesn't have hot reload, but you can mannualy refresh page in browser.
Start production
$ npm run build
$ npm run api:prod
$ npm run start:prod
after: open 'http://localhost' in browser
hint: use this mode for production on server (without server-side-rendering)
Start production (server-side-rendering)
$ npm run build
$ npm run api:prod
$ npm run start-ssr:prod
after: open 'http://localhost' in browser
hint: use this mode for production on server
Run tests
$ npm run test
How to add react-formal for forms?
See branch: feature/react-formal
License
MIT