create-relay-app
Easy configuration of Relay.js for existing projects
Motivation
Setting up Relay can be quite time consuming, since there are many setup steps that might differ, depending on the toolchain you use.
The goal of this project is to automate the setup process as much as possible and give you a fast and consistent configuration experience across the most popular React toolchains.
Contrary to many existing tools that aim to solve similiar use cases, this project isn’t simply scaffolding a pre-configured boilerplate. We actually analyze your existing code and only insert the necessary Relay configuration pieces.
Supported toolchains
create-relay-app supports:
Usage
- Scaffold a new project using the toolchain of your choice (as long as it’s supported
- Next.js:
yarn create next-app --typescript - Vite.js:
yarn create vite --template react-ts - Create React App:
yarn create react-app <new-project-directory> --template typescript
- Next.js:
- Install all the packages and ensure that the template is functioning. If it comes with a Git repository, ensure your working directory is clean, by commiting or discarding any changes.
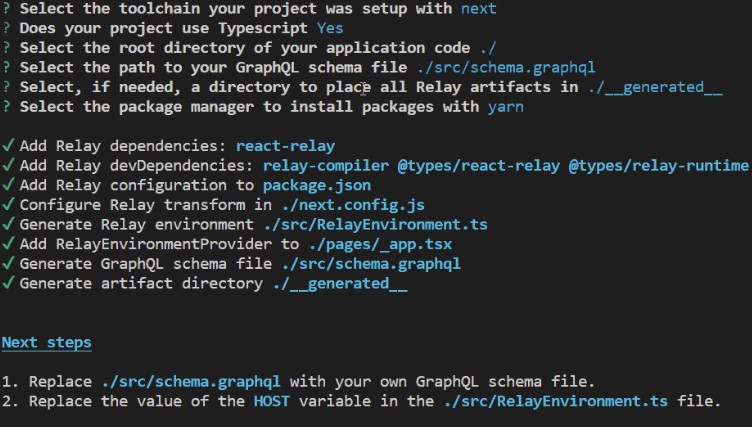
- Run the script inside of the scaffolded directory:
npm/yarn/pnpm create @tobiastengler/relay-app@latest
Note: We are working on getting the
create-relay-appname!
This will prompt you for a bunch of questions around your project setup. If you do not want to specify these options interactively, you can also specify them through the CLI arguments. Passing -y will infer all arguments based on your project.