react-particle-image
Render images as interactive particles
Install
npm install --save react-particle-image
Links
Simple Usage
import * as React from "react";
import ParticleImage, { ParticleOptions } from "react-particle-image";
const particleOptions: ParticleOptions = {
filter: ({ x, y, image }) => {
// Get pixel
const pixel = image.get(x, y);
// Make a particle for this pixel if blue > 50 (range 0-255)
return pixel.b > 50;
},
color: ({ x, y, image }) => "#61dafb"
};
export default function App() {
return (
<ParticleImage
src={"/react-logo.png"}
scale={0.75}
entropy={20}
maxParticles={4200}
particleOptions={particleOptions}
/>
);
}
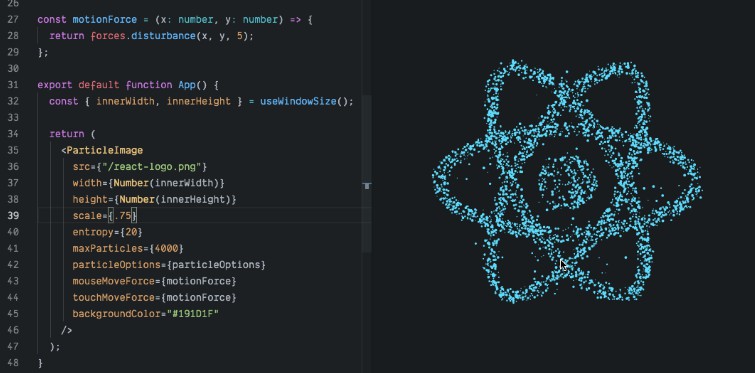
Complex Usage
import * as React from "react";
import useWindowSize from "@rooks/use-window-size";
import ParticleImage, {
ParticleOptions,
Vector,
forces,
ParticleForce
} from "react-particle-image";
import "./styles.css";
const particleOptions: ParticleOptions = {
filter: ({ x, y, image }) => {
// Get pixel
const pixel = image.get(x, y);
// Make a particle for this pixel if blue > 50 (range 0-255)
return pixel.b > 50;
},
color: ({ x, y, image }) => "#61dafb",
radius: () => Math.random() * 1.5 + 0.5,
mass: () => 40,
friction: () => 0.15,
initialPosition: ({ canvasDimensions }) => {
return new Vector(canvasDimensions.width / 2, canvasDimensions.height / 2);
}
};
const motionForce = (x: number, y: number): ParticleForce => {
return forces.disturbance(x, y, 5);
};
export default function App() {
const { innerWidth, innerHeight } = useWindowSize();
return (
<ParticleImage
src={"/react-logo.png"}
width={Number(innerWidth)}
height={Number(innerHeight)}
scale={0.75}
entropy={20}
maxParticles={4000}
particleOptions={particleOptions}
mouseMoveForce={motionForce}
touchMoveForce={motionForce}
backgroundColor="#191D1F"
/>
);
}
Performance Tips
ParticleImage has a target frame rate of 30fps, but with thousands of particles updating positions and repainting 30 times per second, performance can be a problem.
If animations are choppy try:
- Reducing the number of distinct particle colors (particles of the same color will be batched while painting)
- Reducing the number of particles (less than 6000 is ideal)
- Reducing the resolution of the src image.
Here’s a codesandbox of a good boy to show what I mean. Note the round function to reduce the number of colors painted on the canvas.
MIT © malerba118