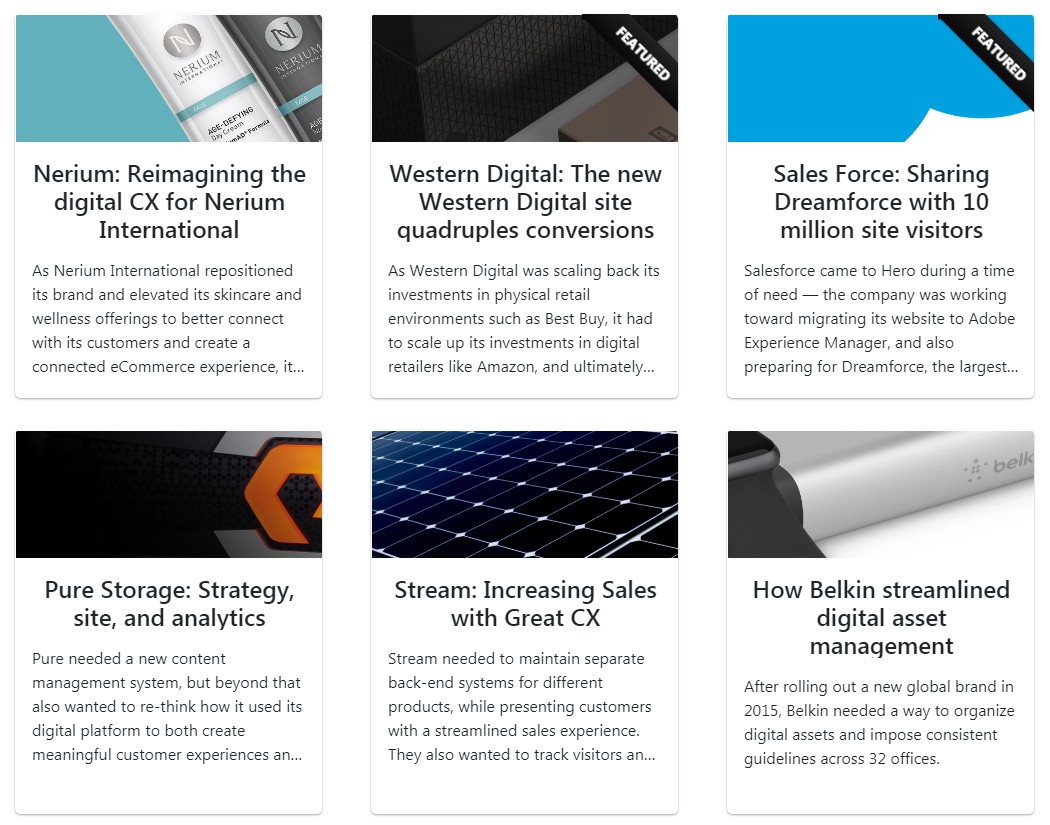
Grid card
This is a Next.js project bootstrapped with create-next-app.
Getting Started
:lion: First, run the development server:
npm install
npm run dev
# or
yarn install
yarn dev
Open http://localhost:3000 with your browser to see the result.
Features
It shows a responsive card grid using static information.
It displays a filter tool to choose between all the available cards by tags.
It allows to read the full content of the card on a modal box.
Dark mode? Of course! Your eyes will be happy while staying on the page.