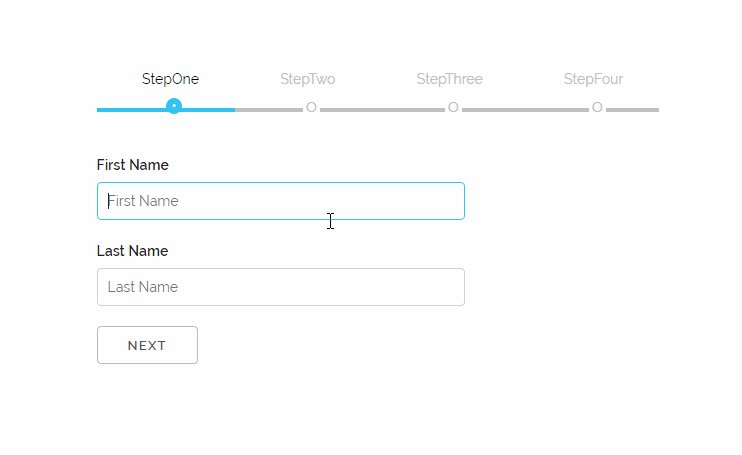
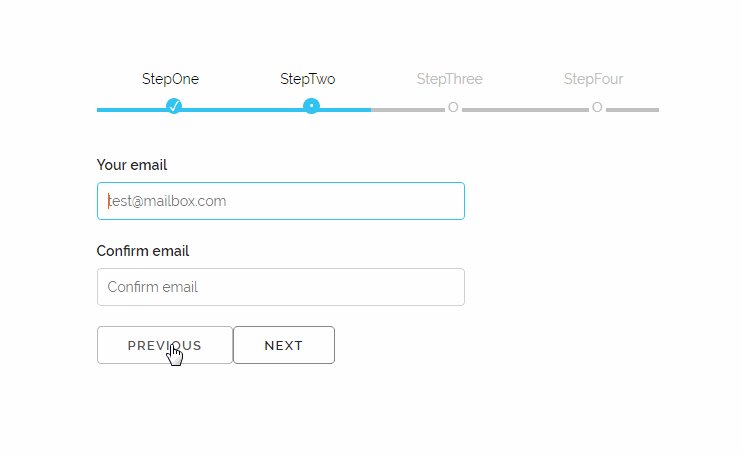
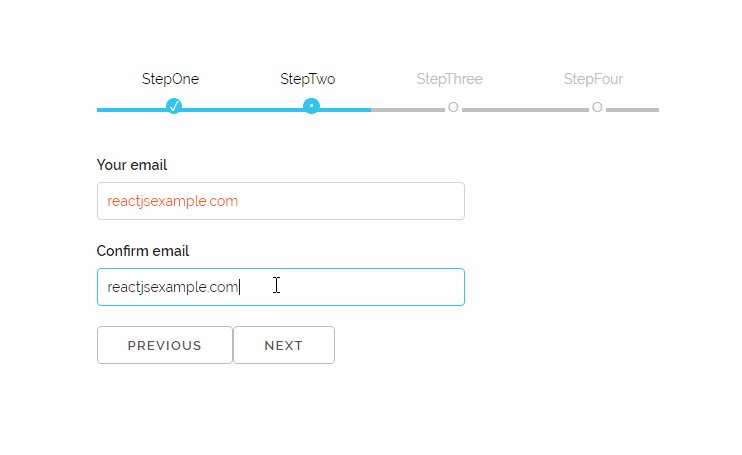
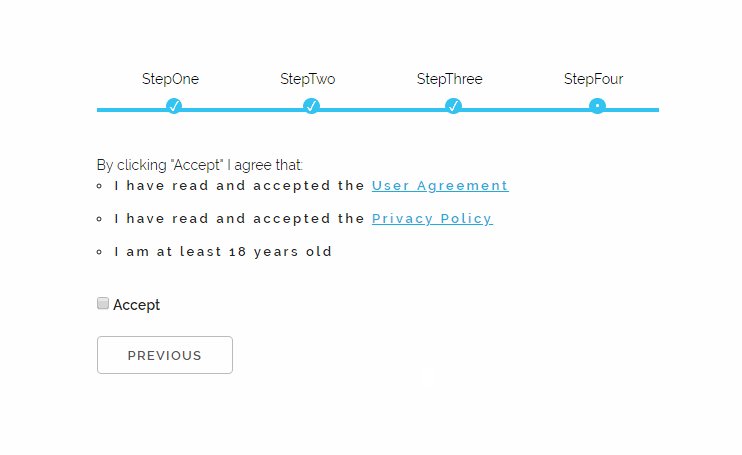
react-multistep
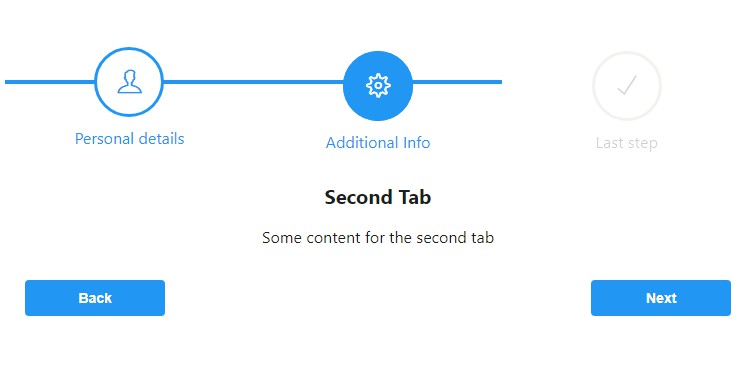
Responsive React multistep form component.
React 16.3.2
Examples showcase both Browserify and Webpack builds
List of forks
Instructions
To install this module run:
npm install react-multistep
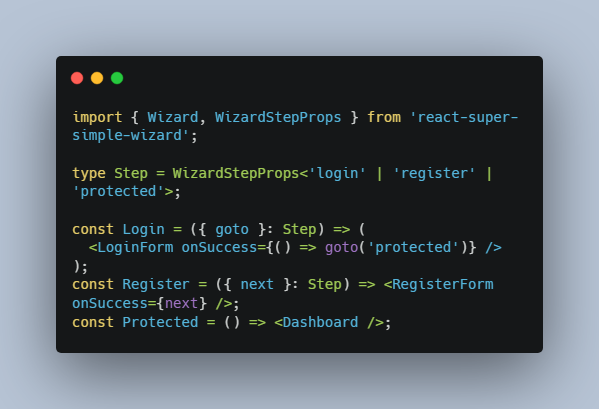
next, require/import it inside of your app:
const MultiStep = import from ('react-multistep')
Props:
showNavigation
type: boolean (default = true)
steps
type: array of objects pointing to React components
Example:
const steps = [
{name: 'StepOne', component: <StepOne/>},
{name: 'StepTwo', component: <StepTwo/>},
{name: 'StepThree', component: <StepThree/>},
{name: 'StepFour', component: <StepFour/>}
];
<Multistep showNavigation={true} steps={steps}/>
To build included example with Browserify:
npm run build
or, with Webpack:
npm run build-with-webpack
Now open ./example/index.html in your favorite browser
Dev instructions
First clone the repository and then run:
npm install
To test run:
npm test