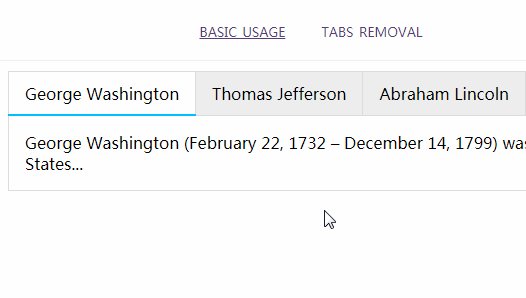
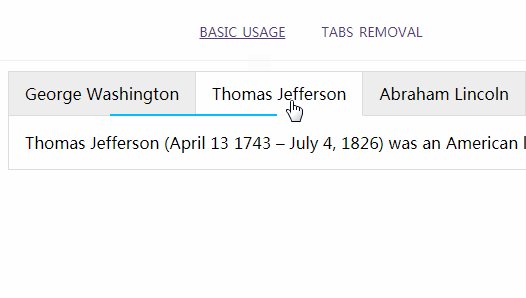
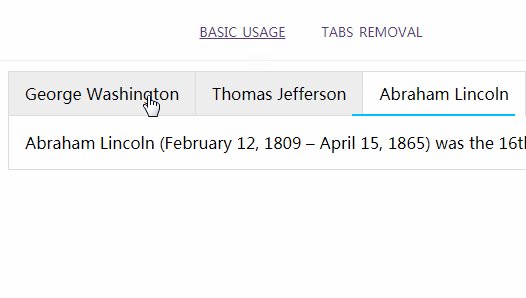
React responsive tabs
Responsive tabs with react.js
Your feedback is highly appreciated!
Please, file an issue if something went wrong or let me know via Twitter @maslianok
Breaking change in 0.7.x
In this version library renders only active tab panel. To make it possible I've had to change item object structure.
Before:
{
title: 'Title',
content: 'Content',
}
After:
{
title: 'Title',
getContent: () => 'Content',
}
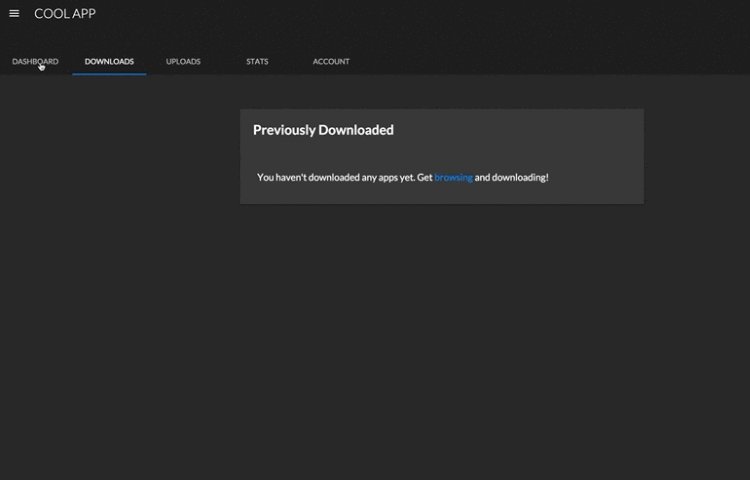
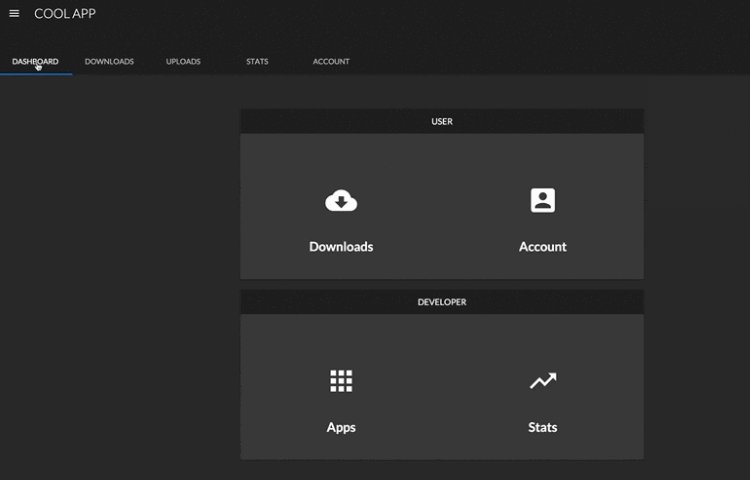
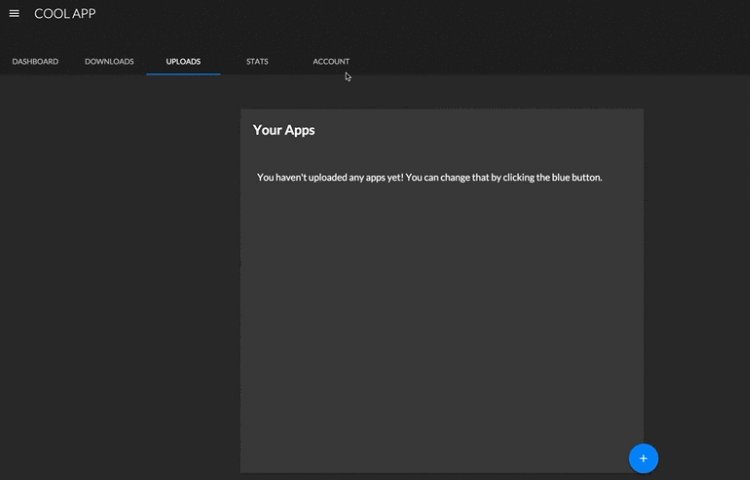
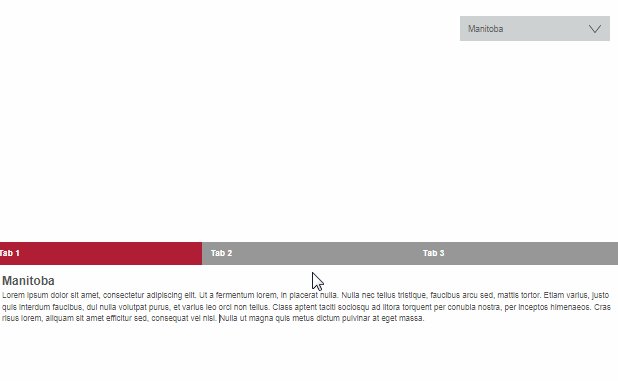
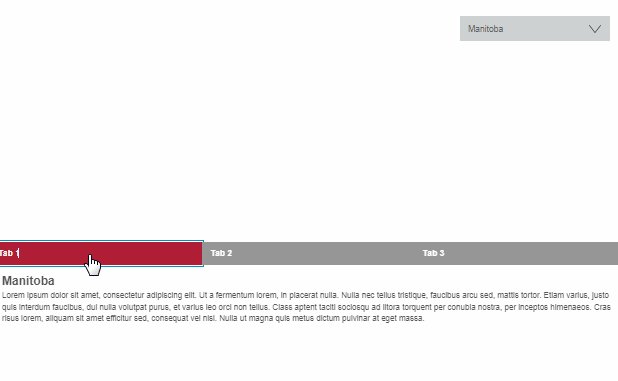
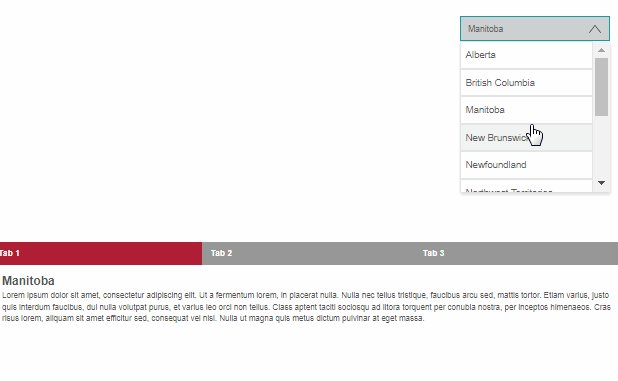
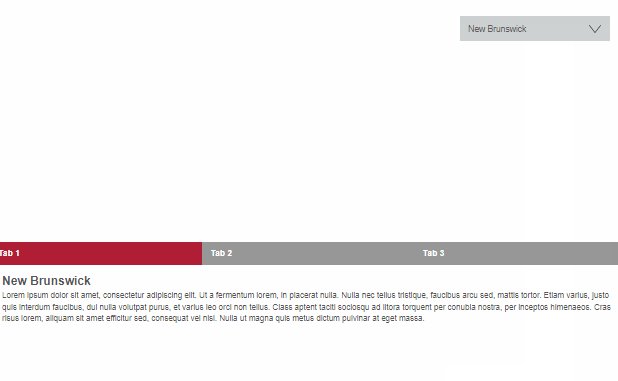
Responsive
- Move tabs to 'Show more' list on medium screen size
- Transform tabs to accordion on small screen size

Accessible
The component outputs HTML code that follows accessibility principles (aka WAI-ARIA) and uses ARIA attributes such as role, aria-selected, aria-controls, aria-labeledby etc.

Fast
We are using react-resize-detector. No timers. Just pure event-based element resize detection.
Installation
npm install react-responsive-tabs
Demo
Live demo
Local demo
// 1. clone the repository
git clone https://github.com/maslianok/react-responsive-tabs.git
// 2. Install react-responsive-tabs dependencies. You must do it because we use raw library code in the example
cd react-responsive-tabs
npm install
// 3. Install dependencies to run the example
cd examples
npm install
// 4. Finally run the example
npm start
Example
import React, { Component } from 'react';
import { render } from 'react-dom';
import Tabs from 'react-responsive-tabs';
// IMPORTANT you need to include the default styles
import 'react-responsive-tabs/styles.css';
const presidents = [{ name: 'George Washington', biography: '...' }, { name: 'Theodore Roosevelt', biography: '...' }];
function getTabs() {
return presidents.map(president => ({
key: index, // Optional. Equals to tab index if this property is omitted
tabClassName: 'tab', // Optional
panelClassName: 'panel', // Optional
title: president.name,
getContent: () => president.biography,
}));
}
const App = () => <Tabs items={getTabs()} />;
render(<App />, document.getElementById('root'));
API
items
(Array) Tabs data
onChange(key)
(Function) onChange callback
selectedTabKey
(Number|String) Tab with this key will be selected by default.
showMore
(Bool) Show Show more list. Default: true.
showMoreLabel
(String) Text to show on the Show more tab. Default: ...
transform
(Bool) Transform to accordion if element width less than transformWidth. Default: true.
transformWidth
(Number) Transform to accordion if wrapper width less than this value. Default: 800
tabsWrapperClass
(String) Wrapper class
tabClassName
(String) Tab class
panelClassName
(String) Tab panel class
allowRemove
(Bool) Allows tabs removal. Default: false
removeActiveOnly
(Bool) Only active tab has removal option
showInkBar
(Bool) Add MaterialUI InkBar effect