Clean React App
Create React apps using Clean Architecture with no build configuration.
- User Guide – How to develop apps bootstrapped with Clean React App.
Clean React App works on macOS, Windows, and Linux. If something doesn’t work, please file an issue.
Quick Overview
npx @rubemfsv/clean-react-app my-app
cd my-app
npm start or npm run dev
? Installation
You must first have installed NodeJS in its 14.20.0 version (I recommend nvm to deal with versions), Yarn, and then:
git clone https://github.com/rubemfsv/clean-react-app.git
Step 1:
cd clean-react-app – access the project files
Step 2:
yarn (or npm install) – to install dependencies
Step 3:
Change your webpack.dev.js and webpack.prod.js env url to your real urls
Step 4:
yarn dev (or npm run dev) – to initialize the project under development
Observations:
yarn test (or npm run test) – to run jest unit testing
yarn test:e2e (or npm run test:e2e) – to run cypress e2e testing (if you use linux or windows, the command may change because of the , but you can change the script or run it by node_modules/.bin/cypress open)
yarn start (or npm start) – to initialize the project under production webpack;
In the package.json file, there are scripts that you can run with node and yarn
? Architecture
The architecture used in this project was the Clean Architecture, using the concepts proposed by Roberto Martin. To know how to implement this architecture, there is an article applying this Architecture with React that describes very well the thought line.
cypress/
src/
data/
protocols/
test/
usecases/
domain/
errors/
models/
test/
usecases/
infra/
cache/
http/
test/
main/
adapters/
config/
decorators/
factories/
cache/
decorators/
http/
pages/
usecases/
routes/
scripts/
index.tsx
presentation/
assets/
fonts/
images/
components/
hooks/
pages/
protocols/
routes/
styles/
test/
validation/
errors/
protocols/
test/
validators/
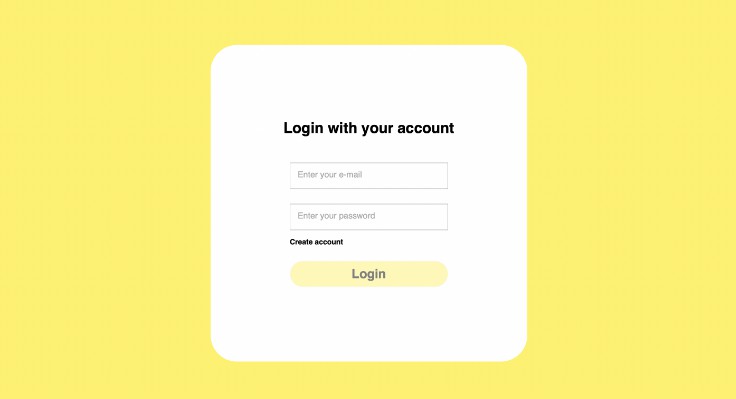
?️ Login page
It’s a simple login page with a form and error handling. It already has input, button, field and loader components.
?️ Sign up page
It is a registration page with a form that receives the username, email, password and password confirmation. It already has error handling and reused components.
?️ Dashboard page
It is an empty page that is redirected after successful login. It’s there to help with development, saving time by being the starting point.
? Branches and contributions
As this project is intended to be open source and free for everyone to use, feel free to contribute improvements.
If something can be improved, just create a branch from main and make a Pull Request with the suggestions.
? Issues
If something doesn’t work, please file an issue.