Shopping Cart using React.js & TypeScript
A working shopping cart for your React.js Application – Integrated with FakeStore’s API for Store details.
Tech Stack
- React.js for creating interactive and component based UIs.
- TypeScript for type checking and creating custom types.
- Node.js for setting up the application environment.
- FakeStore for using their API and populating the application with sample data.
- Material UI for creating simple and customizable UI.
- Styled Components for creating custom components using CSS.
Application Flow
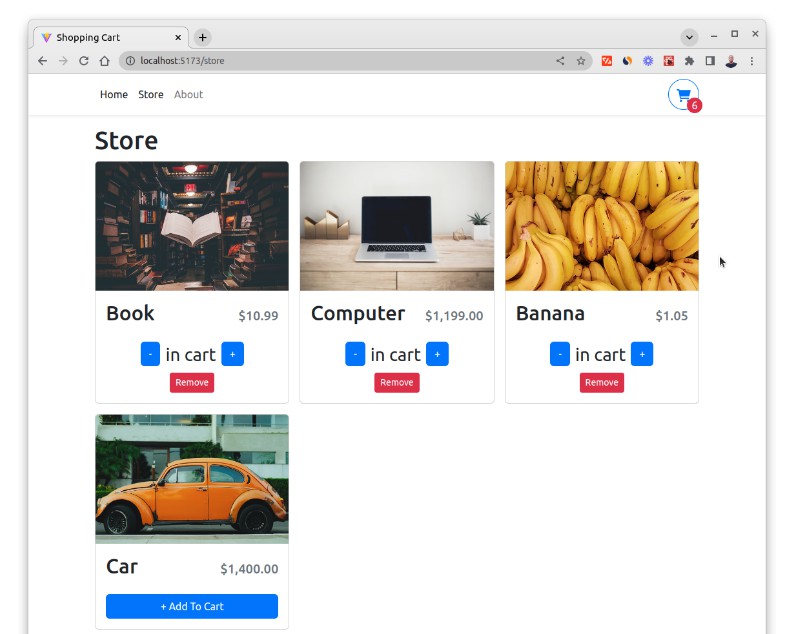
- Application would show a loading screen while the data is being fetched.
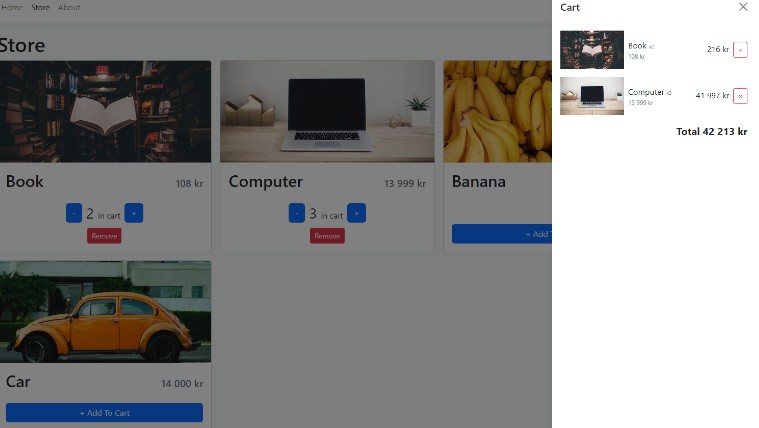
- User can add any item in the cart.
- Cart will be dynamically populated with the times user want to add.
- Dynamic counter for showing the cart value, and increasing item count as per user’s interaction.
- User can increase the amount of items, and total prices would be calculated as per the cart items.
- Using
QueryClientProviderfromreact-queryto add context for the React.js application.

.gif)