react-split-testing
Wrap components in <Variant /> and nest in <Experiment />. A variant is chosen randomly and saved to local storage.
<Experiment name="My Example">
<Variant name="A">
<div>Version A</div>
</Variant>
<Variant name="B">
<div>Version B</div>
</Variant>
</Experiment>
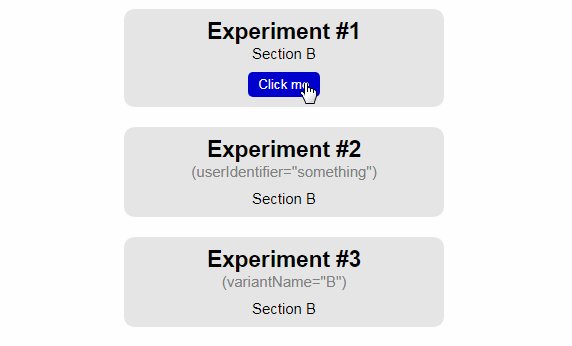
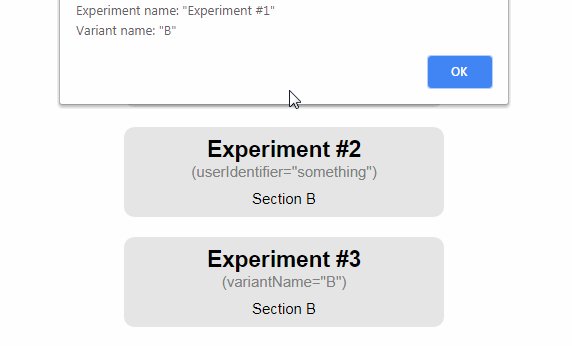
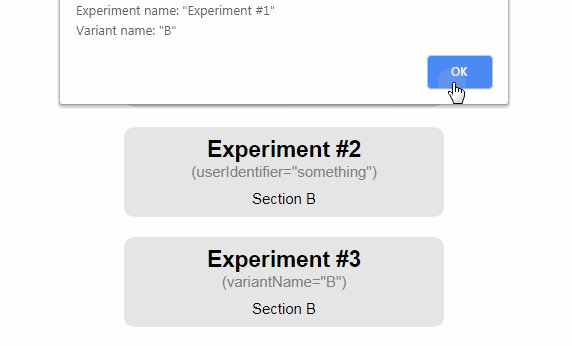
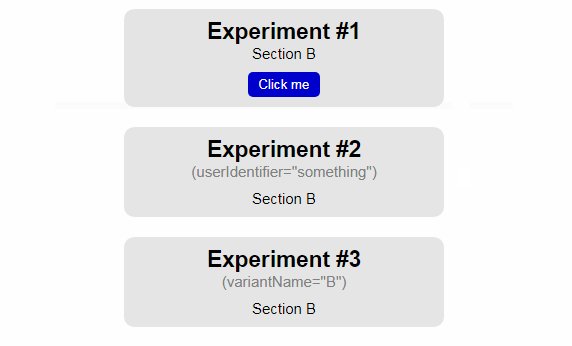
Example
Installation
npm
npm install react-split-testing
yarn
yarn add react-split-testing
Usage
import { Experiment, Variant } from 'react-split-testing'
class App extends Component {
render() {
return (
<Experiment
ref="experiment"
name="My experiment"
onChoice={(experimentName, variantName) => console.log(experimentName, variantName)}
>
<Variant name="A">
<div>Section A</div>
</Variant>
<Variant name="B">
<div>Section B</div>
</Variant>
</Experiment>
)
}
}
Server Rendering
A <Experiment /> with a userIdentifier property will choose a consistent <Variant /> suitable for server side rendering.
Example
import { Experiment, Variant } from 'react-split-testing'
class App extends Component {
render() {
return (
<Experiment name="My experiment" userIdentifier={this.props.userIdentifier}>
<Variant name="A">
<div>Section A</div>
</Variant>
<Variant name="B">
<div>Section B</div>
</Variant>
</Experiment>
)
}
}
API Reference
<Experiment />
Experiment container component. Children must be of type Variant.
-
Properties:
name- Name of the experiment.- Required
- Type:
string - Example:
"My Example"
userIdentifier- Distinct user identifier. Useful for server side rendering.- Optional
- Type:
string - Example:
"lMMaTqA8ODe7c36hhf2N"
variantName- Name of the variant. When defined, this value is used to choose a variant. This property may be useful for server side rendering.- Optional
- Type:
string - Example:
"A"
onChoice- Called when aVarianthas been chosen for yourExperiment.- Optional
- Type:
function - Example:
(experimentName, variantName) => { console.log(experimentName, variantName) }
onRawChoice- Same asonChoice, but the objects passed are React component instances.- Optional
- Type:
function - Example:
(experiment, variant) => { console.log(experimentName.getName(), variant.props.name) }
-
Methods:
getName()- Returns theExperimentname.getActiveVariant()- Returns the currently displayedVariant.getVariant(variantName)- Returns the instance of the specifiedVariantname.
<Variant />
Variant container component.
-
Properties:
name- Name of the variant.- Required
- Type:
string - Example:
"A"
weight- The variants will be chosen according to the ratio of the numbers, for example variantsA,B,Cwith weights1,2,2will be chosen 20%, 40%, and 40% of the time, respectively.- Optional
- Type:
number - Default:
1 - Example:
2
-
Methods:
getName()- Returns theVariantname.getWeight()- Returns theVariantweight.