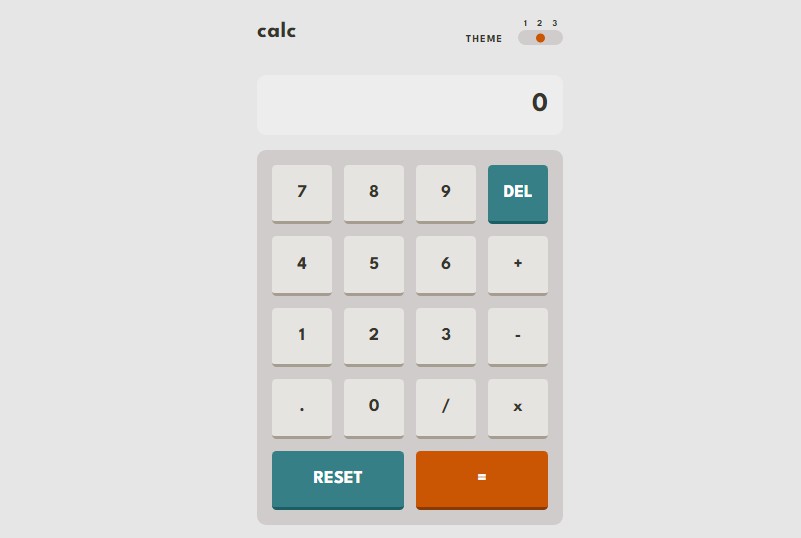
Calculator App
A challenge from frontendmentor.io
Overview
Links
The challenge
- See the size of the elements adjust based on their device’s screen size
- Perform mathematical operations like addition, subtraction, multiplication, and division
- Adjust the color theme based on their preference
- Bonus: Have their initial theme preference checked using
prefers-color-schemeand have any additional changes saved in the browser
My process
Built with
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Typescript
- Mobile-first workflow
- Tailwind CSS
- React
- little-state-machine – Super simple state management
What I learned
This is my first time building calculator with that all kind of calculation operator. At first I have some difficulities at making it, especially for calculation part, but as usual google always help me :). I learnt a lot about the concept of how calculator really works, and how to make it by using javascript.
Useful Resources
- Figma – Paste your project design mockups to check the size, colors, etc.
- Vite – Next Generation Frontend Tooling
- Stackoverflow – Helps me to create theme switcher animation
- Freecodecamp – This article from freecodecamp helps me to build the calculator
Acknowledgments
Thank you very much to everyone who gave me feedback on my solution. It greatly assists me in improving my frontend development skills.