React Custom Scroll 4.0
This is little component for custom scroll in React. It is very customizable and flexible component. You can customization scrollbar.
Features:
- Without dependency
- Very simple and flexible
- Very small size (9kb)
- Easy customization, easy api
- Keyboard bind
- Reinitialize after all mutation events
- Mobile compatibility
- Animate scrollTo feature
- min-height and max-height compatibility
- simple customizations
- hide default scrollbars in Mac
- support React-sortable-tree / React-virtualized
How usage
Step 1:
npm install react-customscroll -save
Step 2:
Inject component on your page:
import CustomScroll from 'react-customscroll';
Step 3:
Paste CustomScroll component inside wrapper block with height and overlow: hidden
For example:
<div style={{height: '500px', overflow: 'hidden'}}>
<CustomScroll>
...
</CustomScroll>
</div>
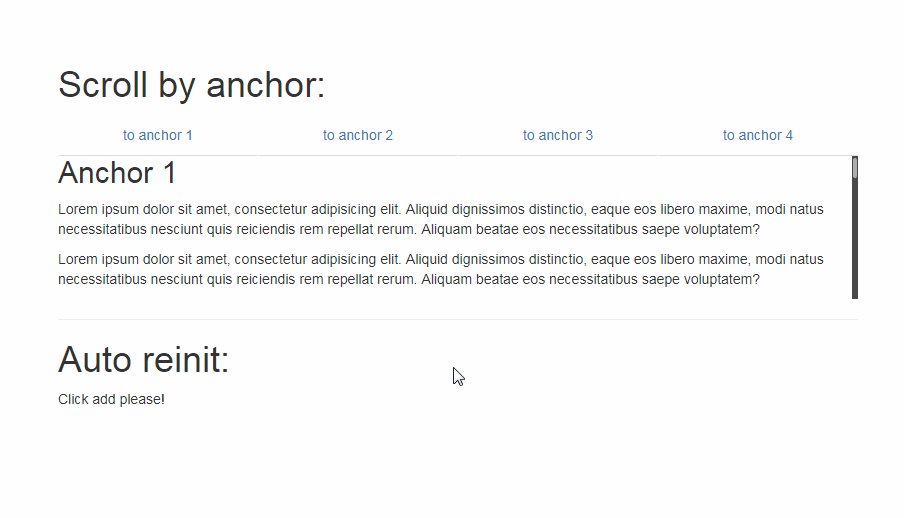
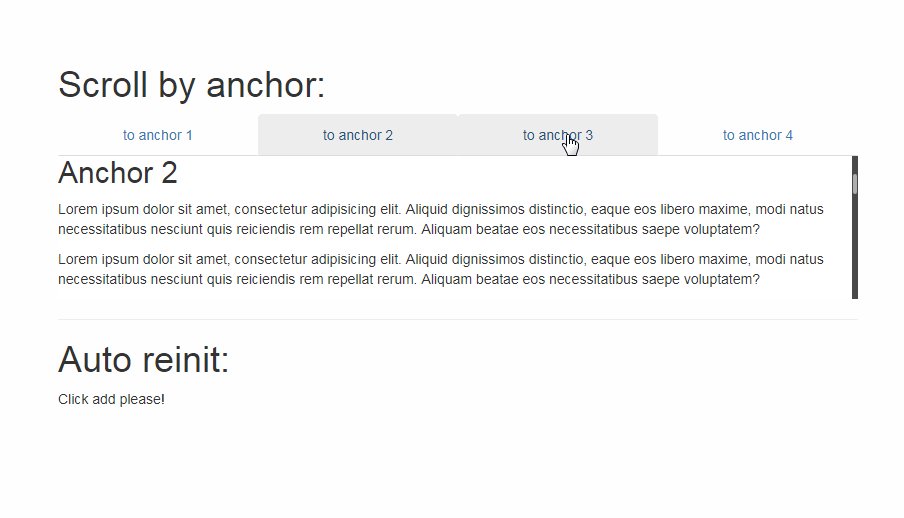
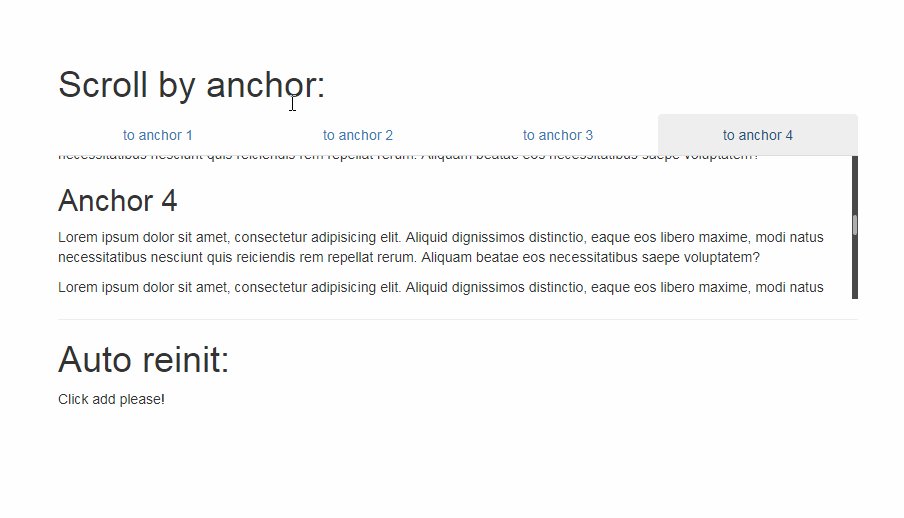
See more examples in example/index.js
License
MIT