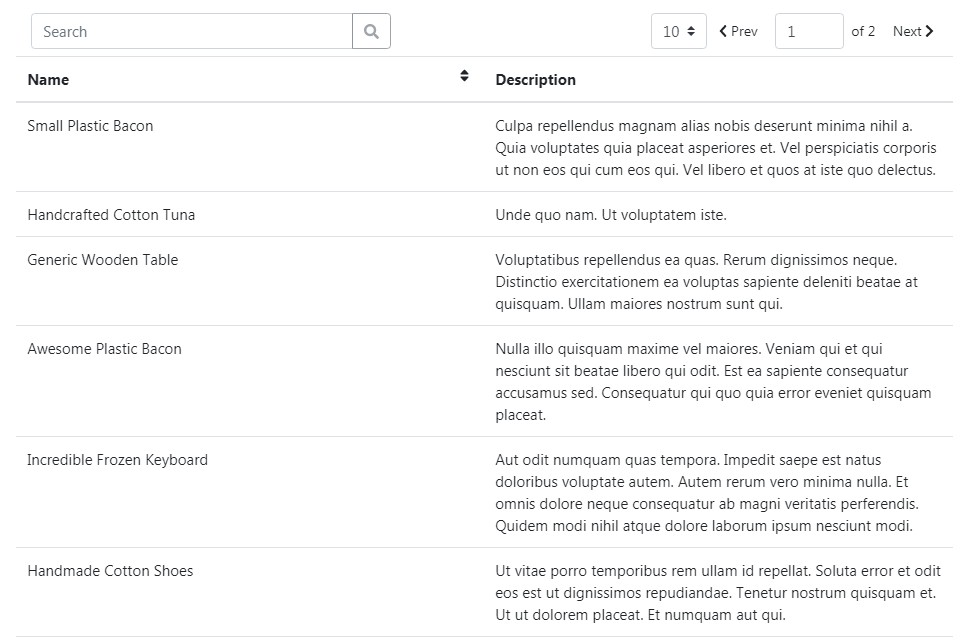
React Table It
Data table component with React.
### Definition| Props | Required | Description | Type | Default |
|---|---|---|---|---|
data |
- | Data to load on table | [] |
[] |
columns |
- | Table column settings | array of objects Object contains some/ all properties below name: string or element (required) class: string selector: string sortable: boolean unsearchable: boolean cell: element or function function passes current row data and returns element |
[] |
emptyPlaceholder |
- | Data to load on table | [] |
[] |
dataLength |
- | Specify length of all data when loading from server. Note: server props must true |
[] |
[] |
emptyPlaceholder |
- | Placeholder when table is empty. | string | element |
'No data found' |
pageOptions |
- | Data to load on table | array of numbers |
[10, 30, 50] |
server |
- | Set if pagination is handled by asynchronously | boolean |
false |
customPagination |
- | Render custom pagination | boolean |
false |
paginationComponent |
- | Custom pagination component | function |
undefined |
paginationPosition |
- | Position of pagination component | One of ['top', 'bottom', 'both', 'none'] |
'top' |
onPageChange |
- | Custom page change function | function with params (offset, limit, searchValue) Note: server props must true |
- |
onSort |
- | Custom sort function | function with params (selector/key, ascending(boolean)) |
undefined |
searchPlaceholder |
- | Search box placeholder | string |
'Search' |
search |
- | Set visibility of search box | boolean |
true |
containerClass |
- | CSS class for package component | string |
'' |
tableClass |
- | CSS class for table | string |
'' |
rowClass |
- | CSS class for table row | string |
'' |
header |
- | Custom header component | element |
null |
footer |
- | Custom footer component | element |
null |
Technology
Table It uses a number of open source projects to work properly:
- [ReactJS] - HTML enhanced for web apps!
- [Bootstrap] - great UI boilerplate for modern web apps
- [Storybook] - great UI docs
Installation
Link to package coming soon
Development
Want to contribute? Great!
We use Webpack for fast developing.
Make a change in your file and instantanously see your updates!
Open your favorite Terminal and run these commands.
Install dependenies: $ yarn
Start application:$ yarn start
Ensure the tests are stable with good coverage: $ yarn test
Ensure the test have good coverage: $ yarn test:coverage
(optional) Run storybook: $ yarn storybook