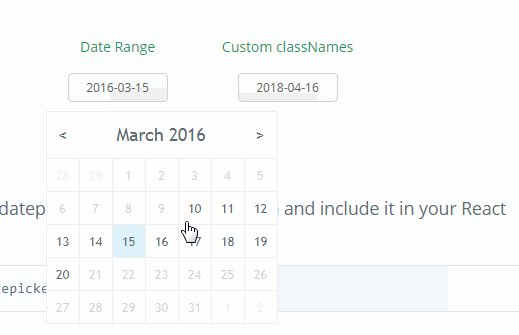
React Simple Date Picker
Simple Date Picker component for React.
Install
npm install --save react-simple-datepicker
Usage
Simple example on how to use Datepicker. Just import DatePicker module and styles for it.
import React from 'react';
import DatePicker from 'react-simple-datepicker';
import 'react-simple-datepicker/dist/index.css';
class App extends React.Component {
constructor () {
super();
this.state = {
date: new Date()
}
}
render () {
return <DatePicker date={this.state.date} />;
}
}
Props
date: (Date) — specifies the start dateminDate: (Date) — specifies the minimal datemaxDate: (Date) — specifies the maximal dateclickOnDate: (Function) — called when the user selects a date
ClassName Props
To specify datepicker styles you can use these props:
datepickerClassNameinputClassNamecalendarClassNamemonthClassNameprevMonthClassNamenextMonthClassNamedayClassNamedayActiveClassNamedayDisabledClassNamedayFromOtherMonthClassName