SMARTy Pay Client SDK
Simple library for show a custom payment button in any website
Stable version link
<script src="https://checkout.smartypay.io/sdk/smartypay-client-sdk-v1.js"></script>
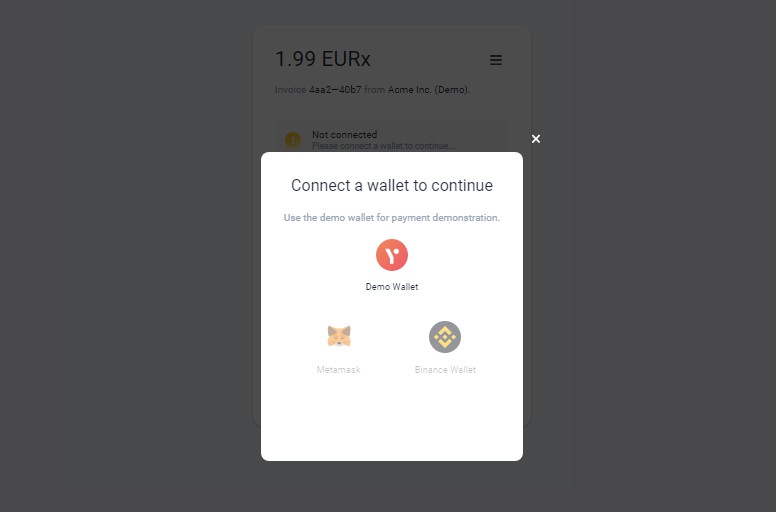
Demo
Usage on page
<div id="smartypay"></div>
<script src="https://checkout.smartypay.io/sdk/smartypay-client-sdk-v1.js"></script>
<script>
new SmartyPayButton({
target: 'smartypay',
apiKey: 'YOUR_API_KEY',
amount: '1.99',
token: 'bUSDT',
lang: 'en',
theme: 'dark',
})
</script>
- target – element id
- apiKey – you can get it here: https://dashboard.smartypay.io/
- token – see valid tokens here: https://docs.smartypay.io/general/supported-tokens
- amount – amount for invoice (example 0.99)
- lang –
enby default (also hases,ru) - theme –
light(default) ordark
Usage in React App
See React Client
Build steps
Clone repository into your dir
cd your_dir
git clone https://github.com/smarty-pay/smartypay-client-sdk
Build
npm install
npm run build
Full docs
Checkout our TypeDocs