react-lines-ellipsis
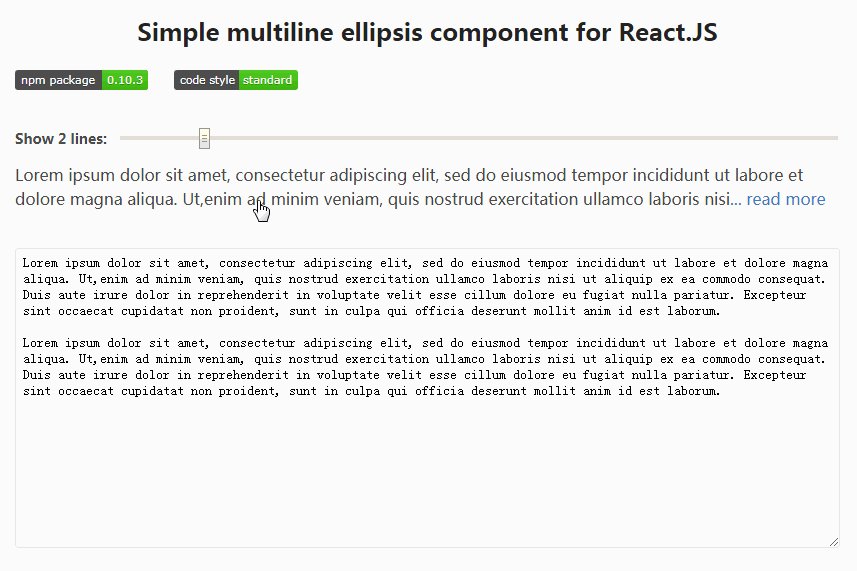
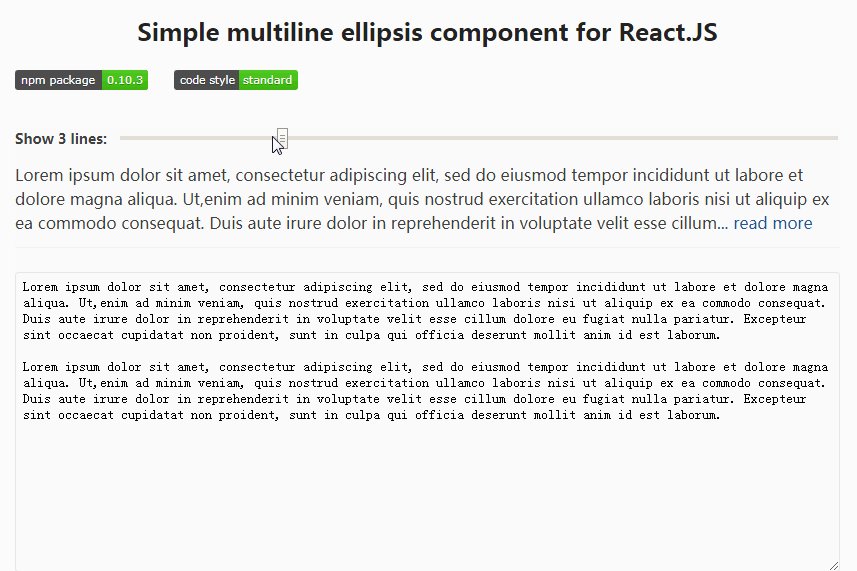
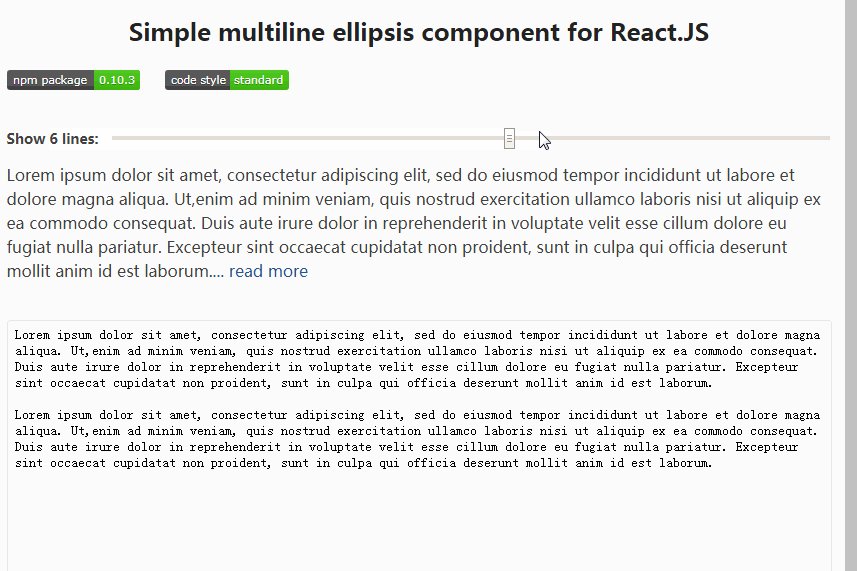
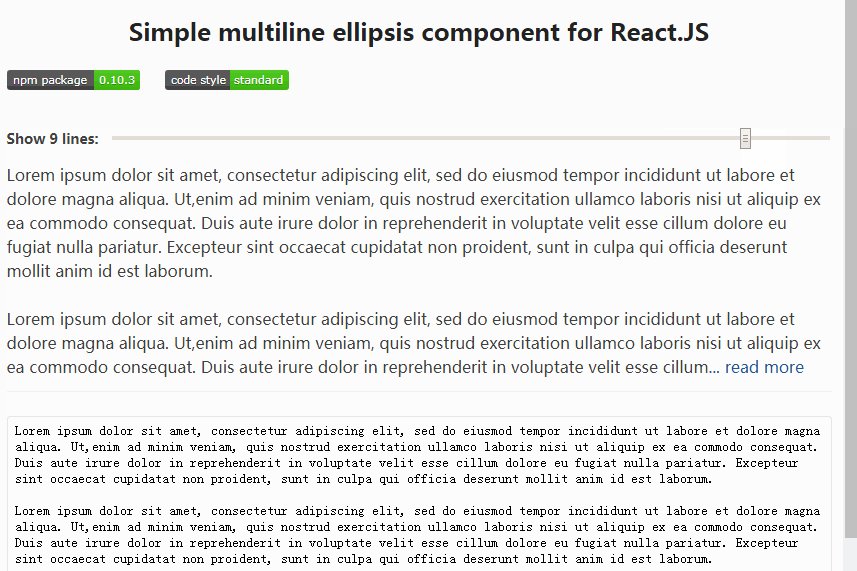
Poor man's multiline ellipsis component for React.JS
Installation
To install the stable version:
npm install --save react-lines-ellipsis
Usage
import LinesEllipsis from 'react-lines-ellipsis'
<LinesEllipsis
text='long long text'
maxLine='3'
ellipsis='...'
trimRight
basedOn='letters'
/>
Options
props.text {String}
The text you want to clamp.
props.maxLine {Number|String}
Max count of lines allowed. Default 1.
props.ellipsis {String}
Text content of the ellipsis. Default ….
props.trimRight {Boolean}
Trim right the clamped text to avoid putting the ellipsis on an empty line. Default true.
props.basedOn {String}
Split by letters or words. By default it uses a guess based on your text.
props.component {String}
The tagName of the rendered node. Default div.
Limitations
- not clamps text on the server side or with JavaScript disabled
- only accepts plain text by default. Use
lib/html.jsfor experimental rich html support - can be fooled by some special styles:
::first-letter, ligatures, etc. - requires modern browsers env
Experimental html truncation
import HTMLEllipsis from 'react-lines-ellipsis/lib/html'
<HTMLEllipsis
unsafeHTML='simple html content'
maxLine='5'
ellipsis='...'
basedOn='letters'
/>
Responsive to window resize and orientation change
import LinesEllipsis from 'react-lines-ellipsis'
import responsiveHOC from 'react-lines-ellipsis/lib/responsiveHOC'
const ResponsiveEllipsis = responsiveHOC()(LinesEllipsis)
// then just use ResponsiveEllipsis