useFaceDetection Hook
? Introduction
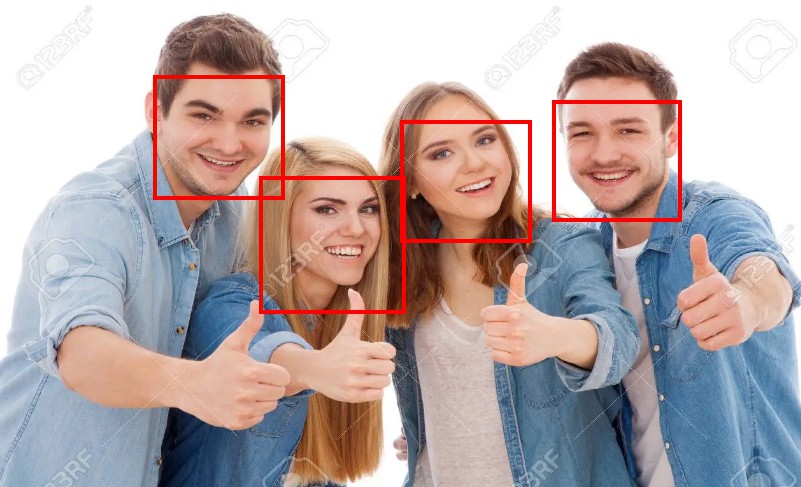
Simple React Hook to detect faces from an HTMLImageElement or react-webcam video source. Powered by MediaPipe
? Usage
? Installation
To install, you can use npm or yarn:
npm
npm install react-use-face-detection
yarn
yarn add react-use-face-detection
⚙️ Options
| Name | Type | Optional | Description |
|---|---|---|---|
| mirrored | boolean | true | This enables a mirrored detection of the faces in the provided media source – e.g. if you flip the media source horizontally, this would enable the correct output of your flipped media source. |
| handleOnResults | (results: FaceDetectionResults) => void | true | Callback function that returns the FaceDetectionResults |
| faceDetectionOptions | FaceDetectionOptions | true | Options for configuring the face detection model – see https://google.github.io/mediapipe/solutions/face_detection.html#javascript-solution-api |
| faceDetection | FaceDetection | false | Initialize the face detection model from @mediapipe/face_detection |
| camera | (cameraOptions: CameraOptions) => Camera | true | Initialize the camera utility model from @mediapipe/camera_utils |
? Returned Values
| Name | Type | Description |
|---|---|---|
| boundingBox | BoundingBox[] | Returns details and coordinates of the bounding box around the detected face(s) |
| isLoading | boolean | Returns a boolean that detects whether if the model has been loaded |
| detected | boolean | Returns a boolean that detects whether if a face has been detected |
| facesDetected | number | Returns a number of faces that have been detected |
| webcamRef | LegacyRef | Returns a ref object for the react-webcam <Webcam/> node |
| imgRef | RefObject | Returns a ref object for the <img/> element |
? Built With
- ReactJS – Frontend Javascript web framework
- TypeScript – Open-source language which builds on JavaScript
- MediaPipe – Machine Learning framework
- React Webcam – Webcam Library
? Author
- Irvin Ives Lau – lauirvin
- https://www.irviniveslau.com