Ultimate I18n JS ?
Ultimate internationalization library for web applications.
- Super simple & easy.
- Less than 1KB (minified and gziped).
- 0 dependencies.
- SEO friendly (default language will be indexed).
- Automatic a user’s language detection.
- It remembers a language change (uses local storage).
- JavaScript / TypeScript support.
- Support all modern browsers (it uses the MutationObserver internally).
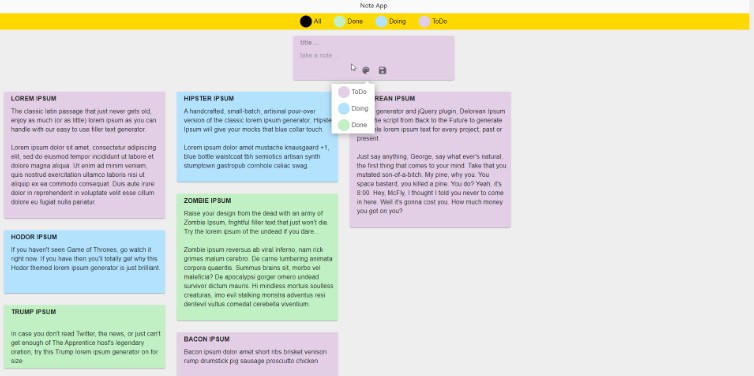
? Online Examples
? Use with Static HTML Web App
Set your default language code in the html tag.
<html lang="en">
Add this library as the first script in your <head> section.
<head>
<script src="https://cdn.jsdelivr.net/npm/[email protected]/lib/index.min.js"></script>
...
</head>
That’s it! ? Now you can add language attributes to any element on your page.
<body>
<h1
i18n-pl="Witaj świecie"
i18n-es="Hola Mundo">
Hello World <!-- Your default language (en) -->
</h1>
To change language call the set function.
UltimateI18n.set('es');
<button onclick="UltimateI18n.set('en');">EN</button>
<button onclick="UltimateI18n.set('es');">ES</button>
<button onclick="UltimateI18n.set('pl');">PL</button>
➡ Check examples for static HTML web apps
? Use with Module Bundler
Install this package.
npm install ultimate-i18n-js
Set your default language code in the html tag.
<html lang="en">
Call the setup method before your app start.
import * as UltimateI18n from 'ultimate-i18n-js';
UltimateI18n.setup();
That’s it! ? Now you can add dynamicaly content to your app.
document.addEventListener('DOMContentLoaded', () => {
document.getElementById('placeholder').innerHTML = `
<span
i18n-pl="Kocham czerwony"
i18n-es="Amo el rojo">
I love red
</span>
`;
});
To change language call the set function.
UltimateI18n.set('es');
➡ Check examples for Webpack apps
⚒ API
UltimateI18n.set('es')– Changes the current language.UltimateI18n.get()– Reads the current language.UltimateI18n.setup()– Initializes the library. This step is required only for a late setup.UltimateI18n.isSupported– Returnstrueif the library is enabled, otherwisefalse.
?♂️ TODO
React and Angular is not supported yet.
The dynamic attribute change is not supported yet. The below code currently doesn’t work properly.
const season = document.getElementById('season');
season.innerHtml = 'Summer';
season.setAttribute('i18n-pl', 'Lato');
season.setAttribute('i18n-es', 'El verano');
Use the below approach instead. Basically you need to replace a whole element.
document.getElementById('seasonContainer').innerHTML = `
<h2
i18n-pl="Lato"
i18n-es="El verano">
Summer
</h2>`;
Or:
const newSeason = document.createElement('h2');
newSeason.innerHtml = 'Summer';
newSeason.setAttribute('i18n-pl', 'Lato');
newSeason.setAttribute('i18n-es', 'El verano');
oldSeason.replaceWith(newSeason);
? License
This project is released under the MIT license.