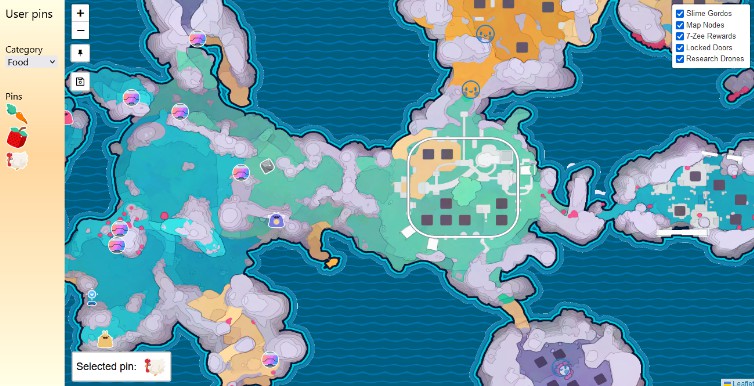
Slime Rancher 2 Interactive Map – Written in React
An interactive map where you can place custom icons and see the locations for a multitude of Slime Rancher 2 resources and points of interest.
A live version of the website can be found here: https://brookjeynes.github.io/slime-rancher-2-interactive-map/
Copyright disclaimer
All assets used within this project are owned solely by Monomi Park. This project is just for fun and to help the community. No money is being made from this project.
Running locally
- Install Node.js.
- Download, or clone, this repository.
- Navigate into the project directory using your terminal.
cd slime-rancher-2-interactive-map - Install the required packages.
npm install
- Run the web app.
npm start
Current features
- See locations for:
- Gordo slimes
- Bee drones (and the associated logs)
- Map nodes
- 7-Zee treasure pods
- Locked doors
- Place custom icons.
- Save custom icons to your browser cache.
Planned features
- Locations for:
- Resource locations
- Slime type locations
- Add drone logs notebook
Contribution
Feel free to create a pull request and add some new features or clean up the code. Any help is appreciated. ?