useDebouncy
Small (180 bytes) debounce effect hook for React with TypeScript support.
Features
- ? No dependencies.
- ?️ Tiny. 180 bytes. Size Limit controls the size.
- ? Performance. Used by requestAnimationFrame.
- ? Types. Support TypeScript.
- ? Easy. Like useEffect hook.
Installation
# NPM
npm install use-debouncy
# YARN
yarn add use-debouncy
Check bit component here
# Import bit component
bit import eavam.use-debouncy/use-debounce
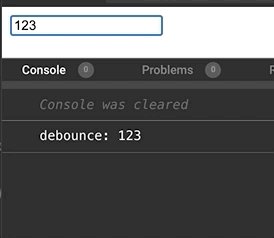
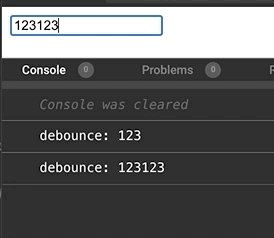
Usage
import React, { useState } from 'react';
import useDebouncy from 'use-debouncy';
const App = () => {
const [value, setValue] = useState('');
useDebouncy(
() => fetchData(value), // function debounce
400, // number of milliseconds to delay
[value], // array values that the debounce depends (like as useEffect)
);
return (
<input value={value} onChange={(event) => setValue(event.target.value)} />
);
};
API Reference
useDebouncy
function useDebouncy(
fn: () => void | (() => void | undefined),
wait?: number,
deps?: any[],
): void;
| Prop | Required | Default | Description |
|---|---|---|---|
| fn | ✓ | Debounce callback. | |
| wait | 0 |
Number of milliseconds to delay. | |
| deps | [] |
Array values that the debounce depends (like as useEffect). |