Solar
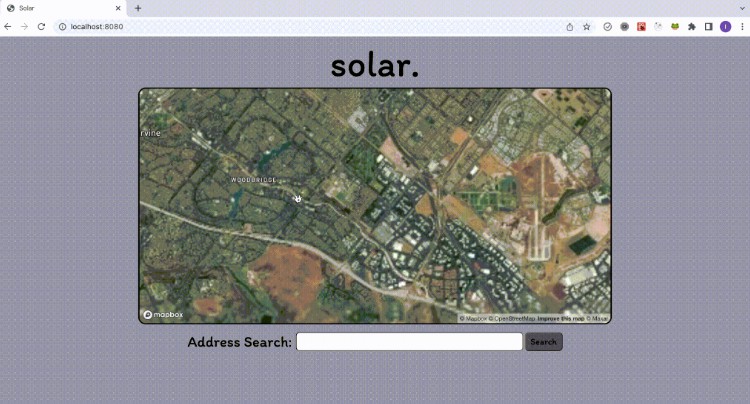
The purpose of this application is to predict suitable areas for solar panel placement. The more green a specific area in the image, the more unlikely that you are able to place a solar panel there.
Demo
Here’s a quick gif demonstrating the app in action:
Getting Started
To get started with the project, you’ll need to have Node.js and Python3 installed on your machine.
-
Clone this repository
-
Install dependencies by running
npm installin the root directory of the project -
Install the Python dependencies by running
pip install -r requirements.txtin theserverdirectory -
Create a
.envfile and set the following environmental variables:MAPBOX_TOKENINTERACTIVE_STYLEACCESS_TOKENOWNER_IDSTYLE_ID- For more information on how to set up a map and retrieve the relevant values for the environmental variables, check out the Mapbox Documentation
-
Start the frontend and backend by running
npm run dev
The application should now be accessible at http://localhost:8080.
Usage
- Enter an address in the search bar or interact with the map and scroll manually with your mouse to find the building you want to predict solar panel placement for.
- Click on the building to select it. If the building clicked on is a valid roof, the surface area of the roof will appear.
- Once the building is selected, click the Process Selected Building button
- The processed image will then be displayed with a color map indicating the suitability of different areas for solar panel placement. The more green a specific area in the image, the more unlikely it is that you are able to place a solar panel there.
- Users can download the generated image by clicking on the “Download” button.
Built With
- React
- JavaScript
- Mapbox
- Turf
- Python
- FastAPI
- OpenCV