SpaceX Adventures
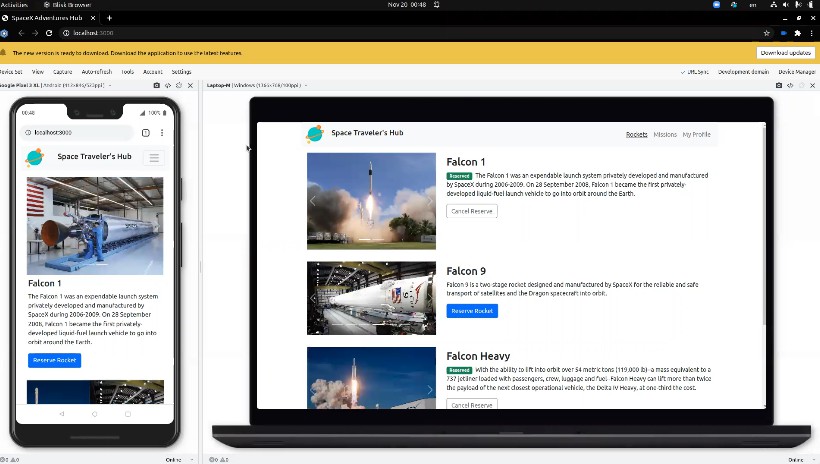
In this project, we will be working with the real live data from the SpaceX API. We are going to build a web application for a company that provides commercial and scientific space travel services. The application will allow users to book rockets and join selected space missions.
SpaceX.demo.mp4
Live Demo
To visit the website click here
Built With
- HTML
- CSS
- BootStrap
- React
- Redux
- Javascript
Getting Started
1 – On Github, on the main page of the Gameportal repository, click the Code button and copy “Clone with HTTPS” by clicking the copy icon.
In your terminal, enter a git clone and past the link that you copied from the repository, and press the Enter
(e.g. git clone https://github.com/shadabwahidullah/spacex-adventures.git).
- To get a local copy up and running follow these steps.
2 – open your terminal and clone the project running
https://github.com/shadabwahidullah/spacex-adventures.git
3 – install or update your npm running
npm install
or if you have it installed already
npm update
4 – start your local server and build project using
npm start
Testing
We use Jest library to test our code.
You can run those tests locally if you follow the steps above from 1 to 3, and then run:
npm test
Authors
? Wahidullah Shadab
- GitHub: @githubhandle
- LinkedIn: LinkedIn
? Zain Sadaqat
- GitHub: @githubhandle
- LinkedIn: LinkedIn
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Show your support
Give a ⭐️ if you like this project!
Acknowledgments
- We have used SpaceX API to get the information about Rockets and missions. I
? License
This project is MIT licensed.