Sparks-Banking-System
Task #1 in the web development and designing internship offered by The Sparks Foundation.??
? Live Host
https://sparksbankbasmaelhoseny.herokuapp.com/Transactions
? Demo:
Features
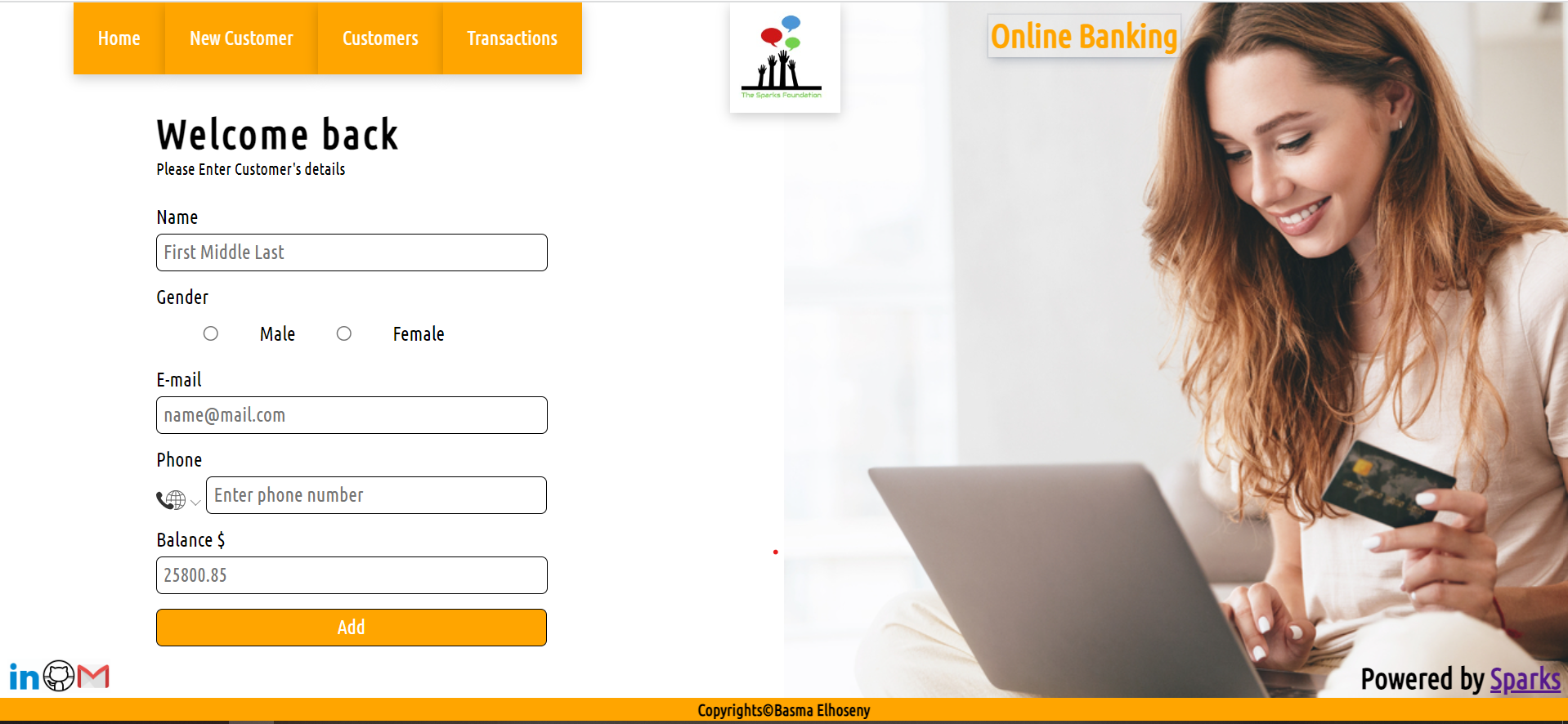
- Create new Customer
- Make money transaction between customers
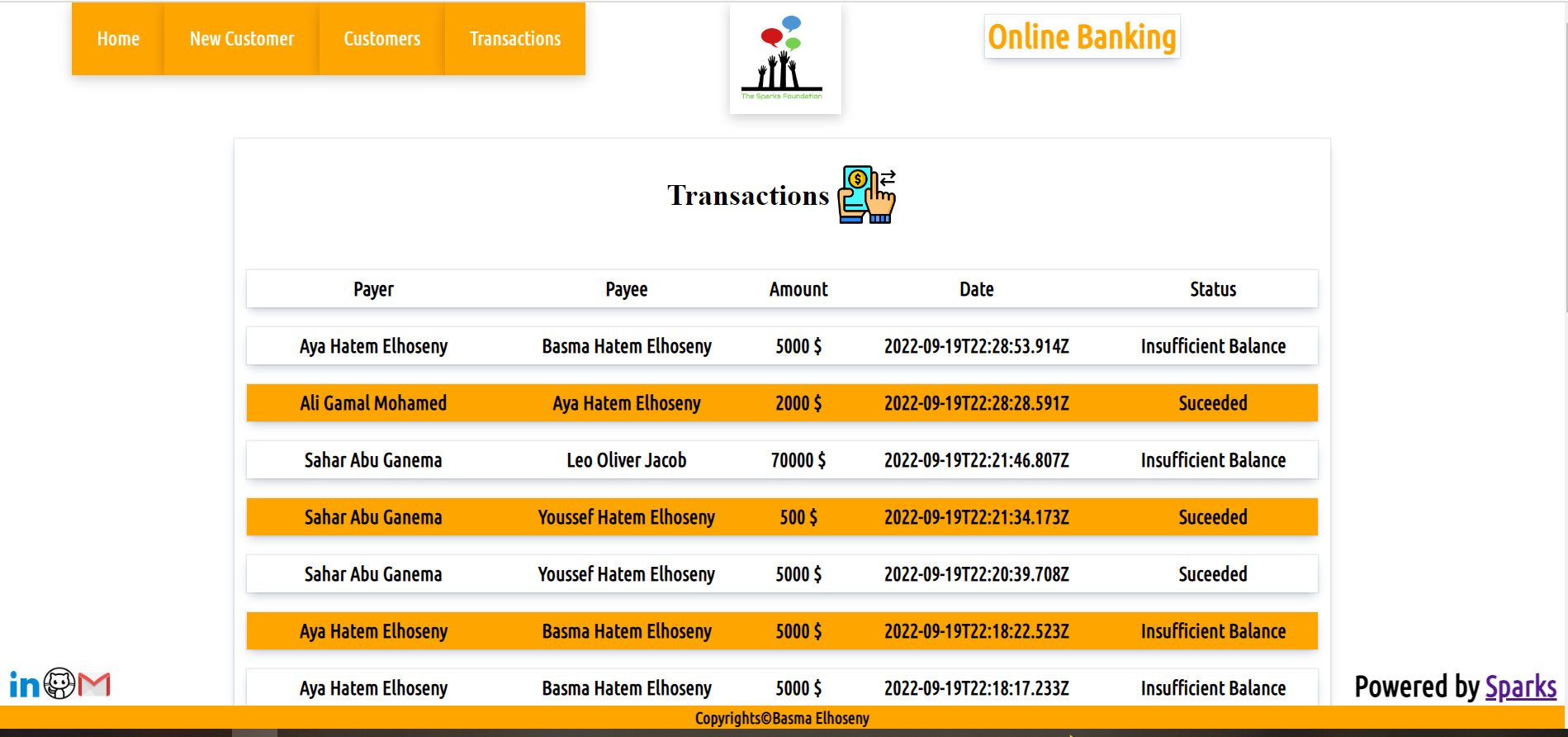
- Dsiply transactions either failed or succeeded
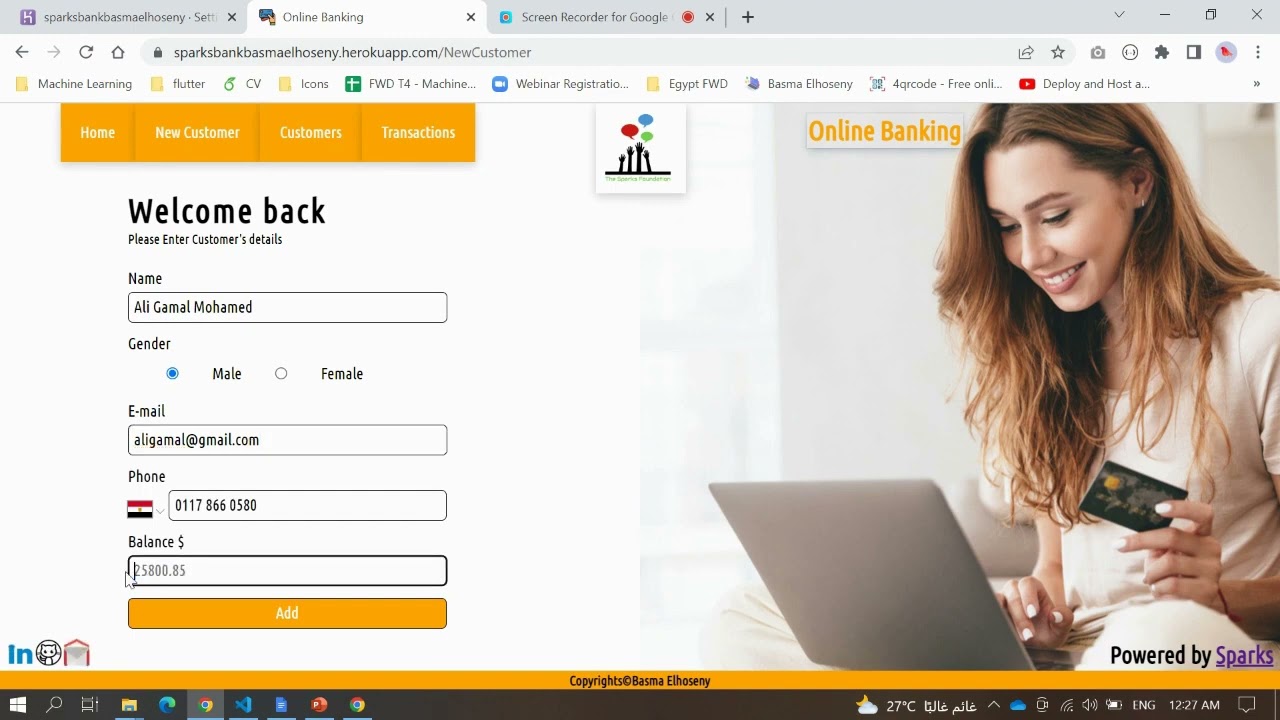
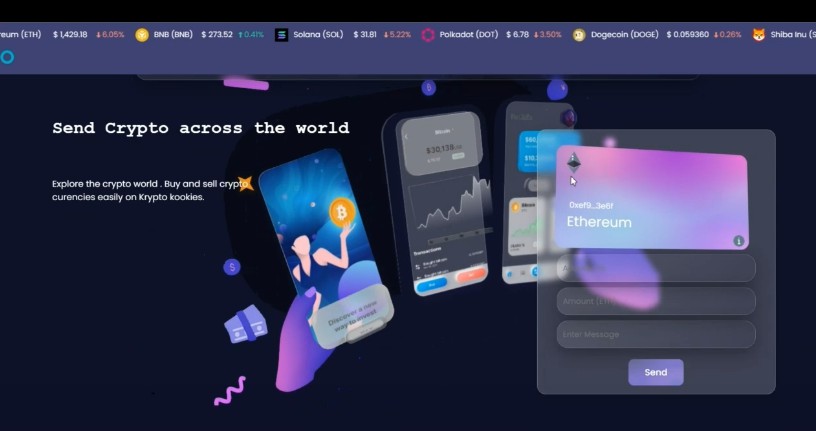
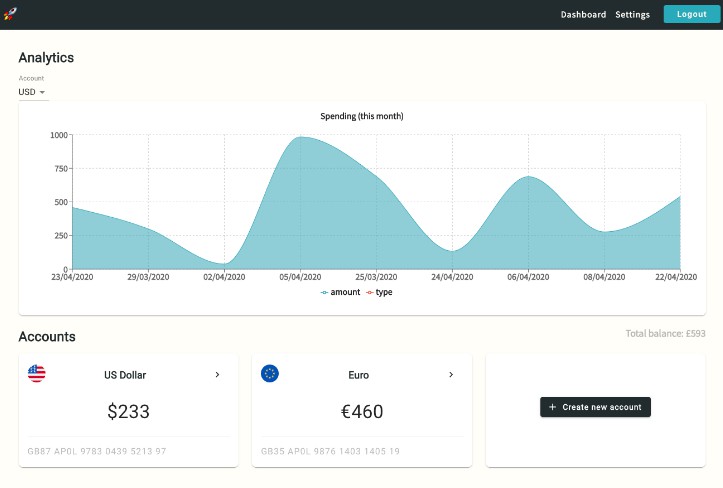
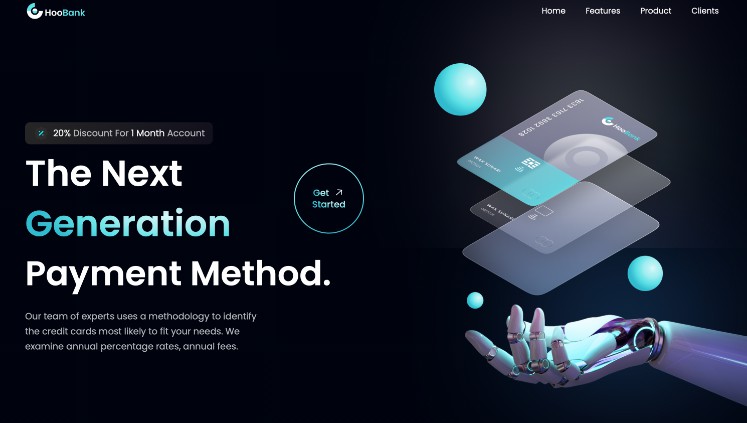
? ScreenShots:
?Built Using
? Install and run the Project on your local machine
- download the zip folder of the project.
- unzip folder
- open terimnal
- cd to the folder of the project
-
run server side
- run: npm install
- run: npm start
-
run client side
- run: cd client
- run: npm install
- run: npm start
-
run server side
DONE ?
? Note:
Make sure you aren’t using PORT 5000 and 3000 because this project uses them otherwise you can change them from package.json of each by changing
- in root directory
- package.json “proxy”: “http://localhost: client_port_no”
- index.json const PORT = process.env.PORT || server_port_no; (line 34)
- in client directory
- package.json “proxy”: “http://localhost: server_port_no”