tailwindcss-radix-ui
Style Radix UI components with TailwindCSS
Install
npm i @idered/twix
To get IntelliSense working, add this to your Visual Studio Config:
"tailwindCSS.experimental.classRegex": [
"twix\\([\\s\\S]*?'([^']*)'\\s?\\)",
"twix\\([\\s\\S]*?\"([^\"]*)\"\\s?\\)",
"twix\\([\\s\\S]*?`([^`]*)`\\s?\\)"
]
Usage
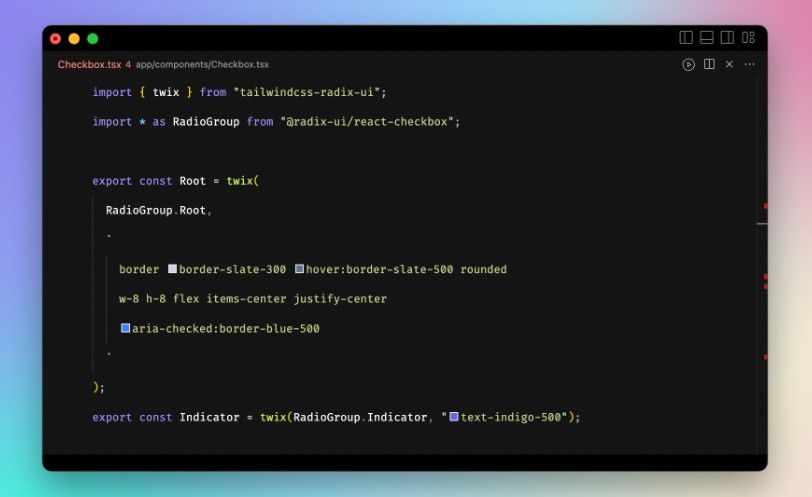
// components/checkbox.tsx
import { twix } from "@idered/twix";
import * as Checkbox from "@radix-ui/react-checkbox";
export const Root = twix(
Checkbox.Root,
"border border-slate-300 hover:border-slate-500 rounded w-8 h-8 flex items-center justify-center aria-checked:border-blue-500"
);
export const Indicator = twix(Checkbox.Indicator, "text-indigo-500");
// app.tsx
import * as Checkbox from "./components/checkbox.tsx";
import { CheckIcon } from "@radix-ui/react-icons";
export default () => {
return (
<div>
<Checkbox.Root>
<Checkbox.Indicator>
<CheckIcon />
</Checkbox.Indicator>
</Checkbox.Root>
</div>
);
};
Styling based on state
Use ARIA states.