ReSvelte
A Svelte component tree visualizer and metrics display tool
About ReSvelte
As developers create Svelte applications, the component tree increasingly scales in size. Components are a delicate part of front end frameworks. Efficiently placing and correctly executing components are of high importance.
Having more components re-rendering, will affect the general performance of the application.
ReSvelte solves this issue. It is a performance developer tool that generates a Svelte component tree visualizer and a component rendering metrics display of your Svelte application within a Visual Studio Code extension.
Getting Started with Installation and Usage
-
If not already installed, install Visual Studio Code for your respective operating system. Download Visual Studio Code
-
Search for ReSvelte in the Visual Studio Code Extension MarketPlace and install.
-
A ReSvelte icon should appear on your sidebar. You have successfully installed ReSvelte!
-
Upload your Svelte folder. If there is an error, you will see an error message.
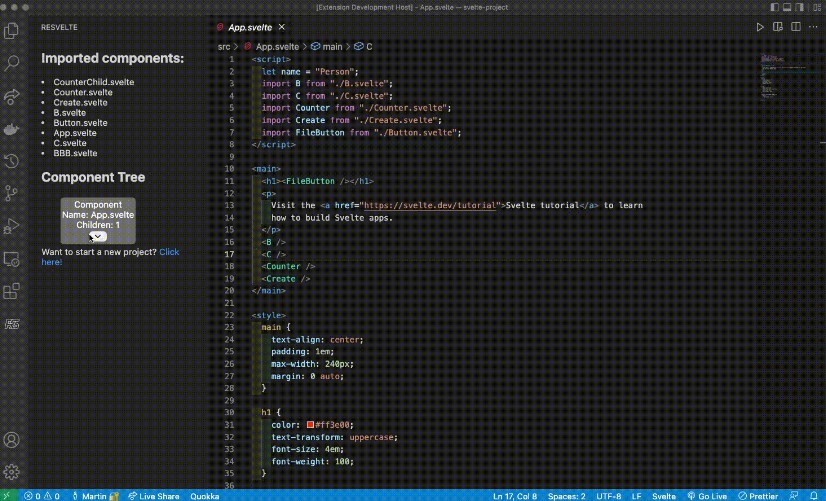
- The component tree visualizer should now be populated in the sidebar with the component name. Toggle through the down arrows to expand the tree.
- Underneath the tree, the app performance shows the total number of components rendered in your application and the number of components that can re-render. An error log will also report any import issues.
Techonology Stack
Getting Started as a Contributor
-
Clone ReSvelte from GitHub
-
Open the ReSvelte folder in your VS Code IDE.
-
Run the command:
npm install -
Run the command:
npm run build -
Run the command:
npm run watch -
Press F5. Click “Debug Anyways”. This will open the development extension to allow debugging and view the ReSvelte extension.
-
Click the ‘RS’ ReSvelte extension button on the left panel
-
Proceed to upload a Svelte folder
-
Press
command, shift, Pthen type into the search bar “Developer: Open Webview Tools” to see the dev tools panel -
If you make a change to the code, press the green restart button on the original code editor debugging bar. This will restart the development extension. Then repeat step 7.
What to Contribute
ReSvelte is an open source tool. Contributions are what make the open source community such an amazing place to learn, inspire, create, and grow. Any contributions you make are greatly appreciated. Here are some features that could improve this application and build upon the core functionality:
Suggestions
We would love to hear your technical feedback! If you have suggestions, simply open an issue with the tag “enhancement”.
Don’t forget to give this developer tool a star. Thank you for your contribution!
License
Distributed under the MIT License. See LICENSE for more information
Contributors
Contact Us
Email: [email protected]
Website: resvelte.com