rc-tabs
Tabs ui component for react.
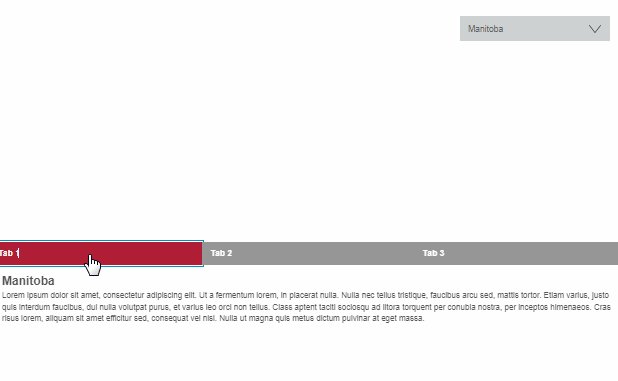
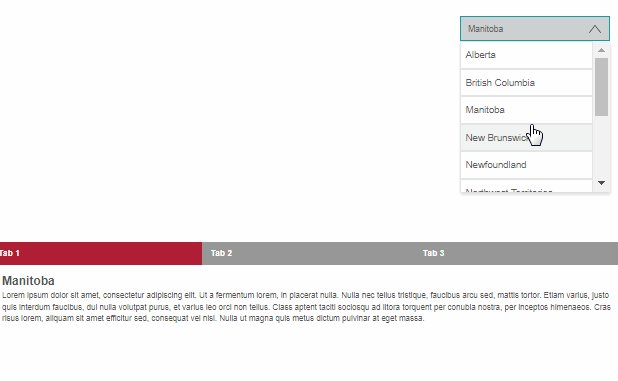
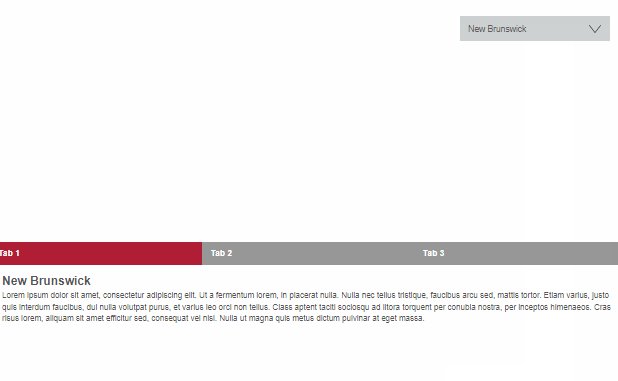
Example
http://localhost:8000/examples
install
Feature
Keyboard
- left and up: switch to previous tab
- right and down: switch to next tab
Usage
import Tabs, { TabPane } from 'rc-tabs';
import TabContent from 'rc-tabs/lib/TabContent';
import ScrollableInkTabBar from 'rc-tabs/lib/ScrollableInkTabBar';
var callback = function(key){
}
React.render(
(
<Tabs
defaultActiveKey="2"
onChange={callback}
renderTabBar={()=><ScrollableInkTabBar />}
renderTabContent={()=><TabContent />}
>
<TabPane tab='tab 1' key="1">first</TabPane>
<TabPane tab='tab 2' key="2">second</TabPane>
<TabPane tab='tab 3' key="3">third</TabPane>
</Tabs>
),
document.getElementById('t2'));
API
Tabs
props:
| name | type | default | description |
|---|---|---|---|
| activeKey | String | current active tabPanel's key | |
| tabBarPosition | String | tab nav 's position. one of ['left','right','top','bottom'] | |
| defaultActiveKey | String | first active tabPanel's key | initial active tabPanel's key if activeKey is absent |
| renderTabBar | ():React.Node | How to render tab bar | |
| renderTabContent | ():React.Node | How to render tab content | |
| navWrapper | (tabContent: React.Node):React.Node | Wrapper function that will wrap around tab panes, whould be useful for features such as drag and drop | |
| onChange | (key: string): void | called when tabPanel is changed | |
| destroyInactiveTabPane | Boolean | false | whether destroy inactive tabpane when change tab |
| prefixCls | String | rc-tabs | prefix class name, use to custom style |
TabPane
props:
| name | type | default | description |
|---|---|---|---|
| key | Object | corresponding to activeKey, should be unique | |
| style | Object | ||
| placeholder | React.Node | lazyrender children | |
| tab | React.Node | current tab's title corresponding to current tabPane | |
| forceRender | Boolean | false | forced render of content in tabs, not lazy render after clicking on tabs |
lib/TabBar
| name | type | default | description |
|---|---|---|---|
| onTabClick | (key: string, event: MouseEvent): void | callback when tab clicked | |
| style | bar style | ||
| extraContent | React Node | extra content placed one the right of tab bar | |
| tabBarGutter | number | the gap between tabs |
lib/InkTabBar
tab bar with ink indicator, in addition to tab bar props, extra props:
| name | type | default | description |
|---|---|---|---|
| styles | { inkBar } | can set inkBar style |
lib/ScrollableTabBar
scrollable tab bar, in addition to tab bar props, extra props:
| name | type | default | description |
|---|---|---|---|
| onPrevClick | (e: Event): void | callback when prev button is clicked | |
| onNextClick | (e: Event): void | callback when next button is clicked |
lib/ScrollableInkTabBar
scrollable tab bar with ink indicator, same with tab bar and ink bar and scrollable bar props.
lib/SwipeableInkTabBar (Use for Mobile)
swipeable tab bar with ink indicator, same with tab bar/ink bar props, and below is the additional props.
| name | type | default | description |
|---|---|---|---|
| pageSize | number | 5 | show how many tabs at one page |
| speed | number | 5 | swipe speed, 1 to 10, more bigger more faster |
| hammerOptions | Object | options for react-hammerjs |
lib/TabContent
| name | type | default | description |
|---|---|---|---|
| style | Object | tab content style | |
| animated | Boolean | true | whether tabpane change with animation |
| animatedWithMargin | Boolean | false | whether animate tabpane with css margin |
lib/SwipeableTabContent
swipeable tab panes, in addition to lib/TabContent props, extra props:
| name | type | default | description |
|---|---|---|---|
| hammerOptions | Object | options for react-hammerjs |
Note
If you want to support old browsers(which does not support flex/css-transition),
please load the following script inside head to add no-flexbox/no-csstransition css classes
https://as.alipayobjects.com/g/component/modernizr/2.8.3/modernizr.min.js
Development
npm install
npm start
Test Case
npm test
npm run chrome-test
Coverage
npm run coverage
open coverage/ dir