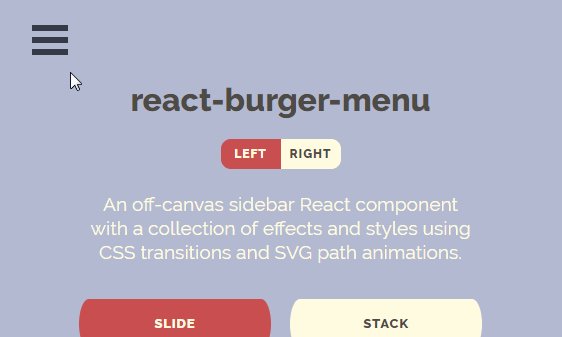
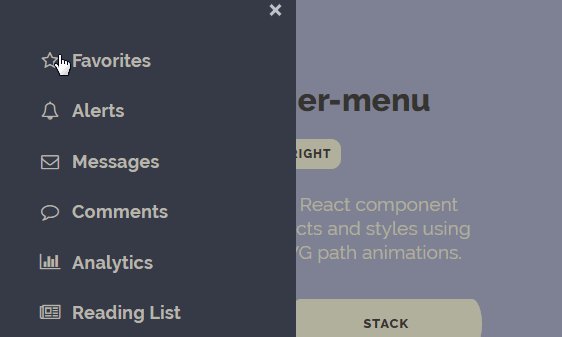
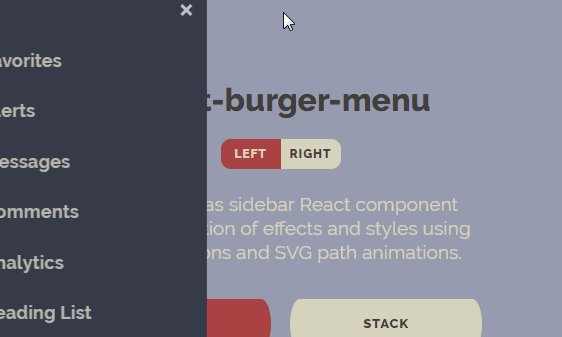
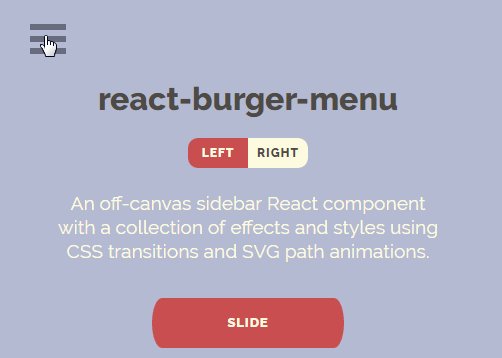
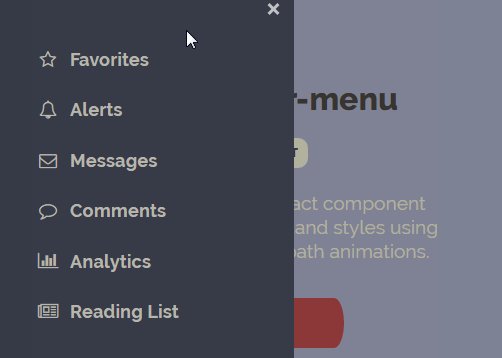
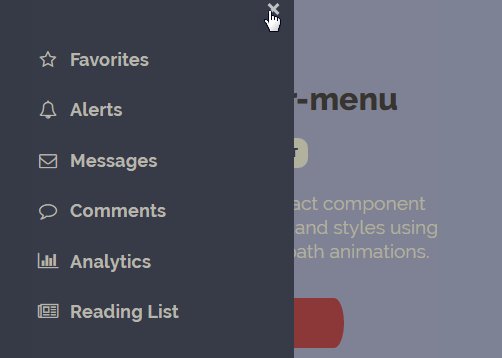
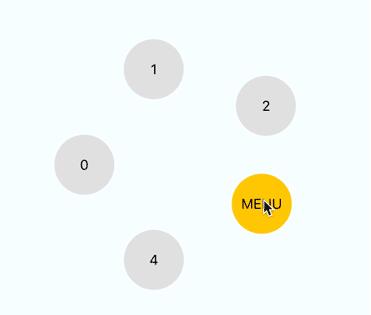
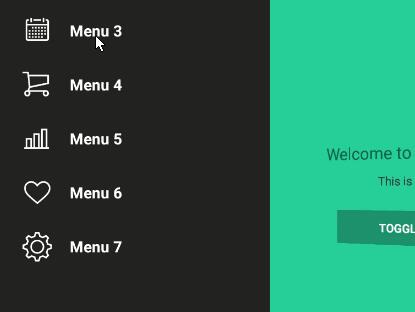
React burger menu : An off-canvas sidebar React component with a collection of effects
react-burger-menu An off-canvas sidebar React component with a collection of effects and styles using CSS transitions and SVG path animations. Using Redux? Check out redux-burger-menu for easy integration of react-burger-menu into your project.