tailwindcss-email-variants
A plugin that provides variants for email client targeting hacks used in HTML emails.
All variants are based on targeting hacks from howtotarget.email
Installation
Install the plugin from npm:
npm install -D tailwindcss-email-variants
Then add the plugin to your tailwind.config.js file:
// tailwind.config.js
module.exports = {
theme: {
// ...
},
plugins: [
require('tailwindcss-email-variants'),
// ...
],
}
Usage
Use the available variants to generate utilities that target specific email clients, or configure it with your own variants.
Gmail
Use the gmail variant to target Gmail’s webmail:
<div class="gmail:hidden">...</div>
Result:
u + .body .gmail\:hidden {
display: none;
}
Gmail (Android)
Use the gmail-android variant to target Gmail on Android devices:
<div class="gmail-android:hidden">...</div>
Result:
div > u + .body .gmail-android\:hidden {
display: none;
}
Apple Mail (10+)
Use the apple-mail variant to target Apple Mail 10 and up:
<div class="apple-mail:hidden">...</div>
Result:
.Singleton .apple-mail\:hidden {
display: none;
}
iOS Mail (10+)
Use the ios variant to target iOS Mail 10 and up:
<div class="ios:hidden">...</div>
Result:
@supports (-webkit-overflow-scrolling:touch) and (color:#ffff) {
.ios\:hidden {
display: none;
}
}
iOS Mail (15)
Use the ios-15 variant to target iOS Mail 15 specifically:
<div class="ios-15:hidden">...</div>
Result:
@supports (-webkit-overflow-scrolling:touch) and (aspect-ratio: 1 / 1) {
.ios-15\:hidden {
display: none;
}
}
Outlook (webmail)
Use the outlook-web variant to target iOS Mail 15 specifically:
<div class="outlook-web:hidden">...</div>
Result:
[class~="x_outlook-web\:hidden"] {
display: none;
}
Outlook.com dark mode
Change color and background-color of elements in Outlook.com dark mode.
<!-- Color -->
<div class="ogsc:text-slate-200">...</div>
<!-- Background color -->
<div class="ogsb:bg-slate-900">...</div>
Result:
[data-ogsc] .ogsc\:text-slate-200 {
color: #e2e8f0;
}
[data-ogsb] .ogsb\:bg-slate-900 {
background-color: #0f172a;
}
Open-Xchange
Use the ox variant to target webmail clients that are powered by Open-Xchange.
Some of these email clients include Comcast, Libero, 1&1 MailXchange, Network Solutions Secure Mail, Namecheap Email Hosting, Mailbox.org, 123-reg Email, acens Correo Professional, Home.pl Cloud Email Xchange, Virgin Media Mail, and Ziggo Mail.
<div class="ox:hidden">...</div>
Result:
.ox\:hidden[class^="ox-"] {
display: none;
}
Configuration
You can add your own variants by passing a configuration object to the plugin.
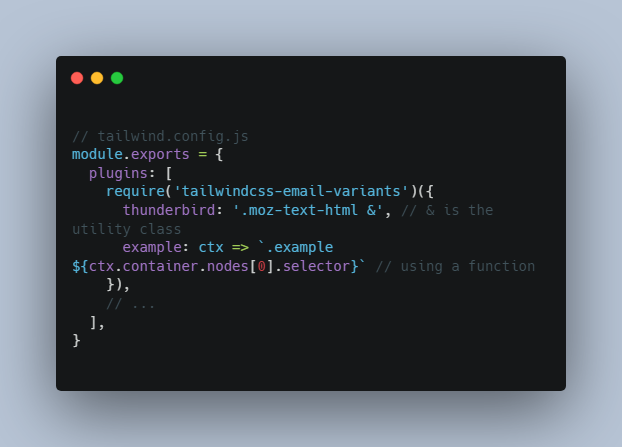
// tailwind.config.js
module.exports = {
plugins: [
require('tailwindcss-email-variants')({
thunderbird: '.moz-text-html &', // & is the utility class
example: ctx => `.example ${ctx.container.nodes[0].selector}` // using a function
}),
// ...
],
}
Use it:
<div class="thunderbird:hidden example:flex">...</div>
Result:
.moz-text-html .thunderbird\:hidden {
display: none;
}
.example .flex {
display: flex;
}