Export tests from the DevTools Recorder panel to Testing Library test scripts using Jest.
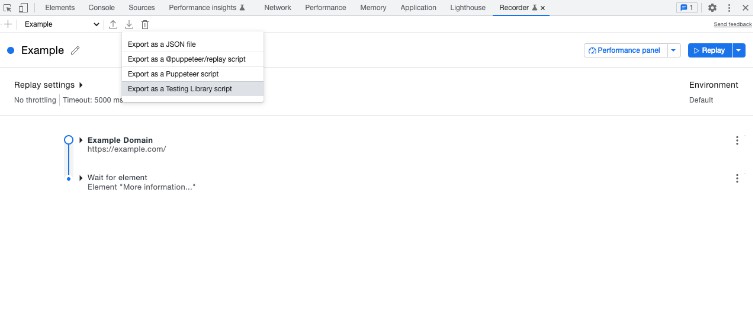
Open a recording and click export to use the Testing Library script option.
Usage
- Create a new recording via the Recorder panel.
- Hover over the export icon
- Click
Export as a Testing Library script - Save file as
{testName}.test.{ts,js} - Install dependencies
npm install --save-dev jest jest-environment-jsdom jest-environment-url @testing-library/dom @testing-library/user-event @testing-library/jest-domyarn add --dev jest jest-environment-jsdom jest-environment-url @testing-library/dom @testing-library/user-event @testing-library/jest-dom - Run tests with
jest
Troubleshooting
Supported Chrome Recorder Step Types
| Type | Output |
|---|---|
change |
await userEvent.type(element, 'value') |
click |
await userEvent.click(element) |
click (right) |
await userEvent.click(element, {buttons: 2}) |
hover |
await userEvent.hover(element) |
doubleClick |
await userEvent.dblClick(element) |
keyDown |
await userEvent.keyboard('{Key>}') |
keyUp |
await userEvent.keyboard('{/Key}') |
navigate * |
expect(location.href).toBe('https://example.com/') expect(document.title).toBe('Example Domain') |
waitForElement |
await waitFor(() => element) |
waitForExpression |
await waitFor(() => expression) |
* Only one navigate step is allowed per test because jest-environment-url
must load pages since jsdom does not support navigation. Without any
navigate steps, you’ll need to edit your test to manually load the DOM.
Example
Recording
{
"title": "Example",
"steps": [
{
"type": "navigate",
"url": "https://example.com/",
"assertedEvents": [
{
"type": "navigation",
"url": "https://example.com/",
"title": "Example Domain"
}
]
},
{
"type": "waitForElement",
"selectors": [
["aria/More information..."],
["body > div > p:nth-child(3) > a"]
]
}
]
}
Test Output
/**
* @jest-environment url
* @jest-environment-options { "url": "https://example.com/" }
*/
const {screen, waitFor} = require('@testing-library/dom')
const {default: userEvent} = require('@testing-library/user-event')
require('@testing-library/jest-dom')
test('Example', async () => {
expect(location.href).toBe('https://example.com/')
expect(document.title).toBe('Example Domain')
await waitFor(() => screen.getByText('More information...'))
})
Inspiration
Issues
Looking to contribute? Look for the Good First Issue label.
? Bugs
Please file an issue for bugs, missing documentation, or unexpected behavior.
? Feature Requests
Please file an issue to suggest new features. Vote on feature requests by adding a ?. This helps maintainers prioritize what to work on.
❓ Questions
For questions related to using the library, please visit a support community instead of filing an issue on GitHub.