Segment Inspector
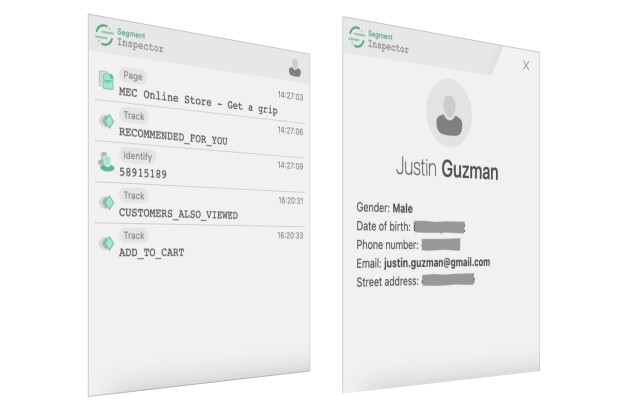
This is the home of Segment Inspector app. Available as a Chrome extension, a webpage widget and a standalone web app. Segment Inspector is the one-stop shop for inspecting Segment analytics integration with an app or website. From monitoring events, to exploring user’s traits and all the way to checking active plugins and integrations.
Project structure
The project is a Lerna monorepo powered by Yarn workspaces. Following is a brief summary of what’s inside /packages directory:
core
This package is the actual Inspector app with all the moving parts and wirings, minus the batteries. The batteries in this context is the runtime environment which is to be provided by one of the app containers, for example, Chrome extension, or an embedded widget. They provide the core app a communication layer (to talk to the website/app being inspected) and a storage layer (to store preferences etc.) so it can “work”.
This package exports a “view” (a React component) and a “controller” (the inspector interface). The containers then render the said “view”, and they also facilitate docking of the inspector interface with the website/app being inspected, in their own unique way.
webext
This is the Chrome extension container for the Inspector app. The Inspector renders inside Chrome devtools as one of the panels. Inspector interface docking, plus rest of the communication is facilitated through Chrome extension messaging API’s.
The extension injects a script into the webpage being inspected. This script acts as a broker on behalf of analytics library already loaded in the webpage. The full pipeline then looks like this: analytics.js ⇌ Broker script ⇌ Chrome messaging API ⇌ Inspector app (Devtools panel)
widget
This is the embedded widget container for the Inspector app. The Inspector renders as a floating widget on the webpage being inspected. Since analytics.js and the Inspector are essentially running in same the runtime context, they have direct access to each other without much effort. The only role this container plays is rendering of the Inspector as a floating, draggable UI and minor plumbing for the interfacing between the 2 parties.
Architecture
Here’s the entire architecture at a glance, from interactions happening on the website to them showing up in the inspector.
To make changes to the architecture diagram, edit the
architecture.svgfile in the root of this repo using any vector editing software like Inkscape.
Development
Clone the repo and just run the following in the root directory of the project:
npx lerna bootstrap
yarn dev
Debugging the widget
The widget works by having analytics-next directly load segment-inspector-widget package on demand, so if you need to test the local development version of widget you’ll need to “override” the version analytics-next references by using “links”.
You’ll also need to clone segmentio/analytics-next repo, and follow its setup instructions.
To create the links, open a new shell and run:
cd packages/core && yarn link
cd ../widget && yarn link
Once links have been created, cd into root of analytics-next directory and run:
yarn link segment-inspector-core segment-inspector-widget
You’re set! Just run one of the examples available in the analytics-next repo. Then activate and use the widget as you normally would.
Debugging Chrome extension
Instructions coming soon!
Releasing
Instructions coming soon!
License
TBD