More than just a URL Shortener ? Explore the docs »
? About The Project
Pckd is a full-customizable, open source, free-to-use, usable-design-focued, tracking-intensive URL Shortener with awesome features, and supports:
-
Creating short urls (we call them ?
pckds) from long ones with, or without an account -
Customize back-halfs on every ? pckd
-
Deploy to custom ? URL and Infrastructure ?
-
Track ?️♂️ each and every click on a ? pckd, and retrieve
- ? IP address (Spoof-resistant)
- ?️ ISP Name
- ?️ IP-Location
- ? Device details like OS Version and Device Model
- ? Browser Name and including version
It’s Just crazy how powerful it is! ?
-
Edit links after they’re created
-
Custom Loading/Redirecting Screen ?
-
[On Roadmap!] Quick Redirections in 150ms! ?
-
Fast, Reliable and Secure ?
-
Secret Storage ? and handling using ? environment variables
-
Built on Modern and Well-used Technologies like React, GraphQL & NodeJS
-
Use your own DBMS ?. Pckd is compatible with MySQL, PostgreSQL, MongoDB and many more
This project was created to be the most powerful URL shortener for the public, so no wonder it’s so feature-rich
? Screenshots
Here is a sneak peek of the application and it’s visuals ?:

Dashboard Page |
|

Login |

Signup |

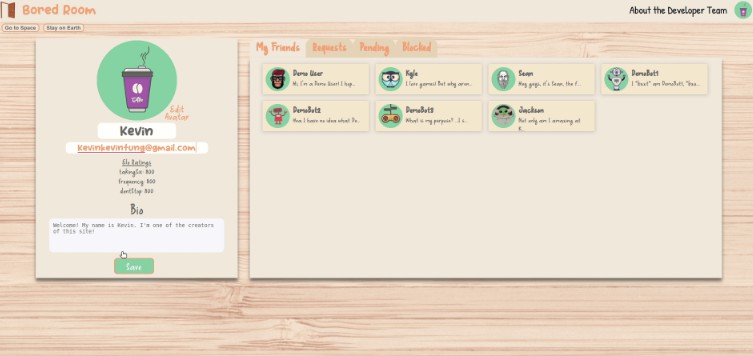
Account Page |

Reset Password |

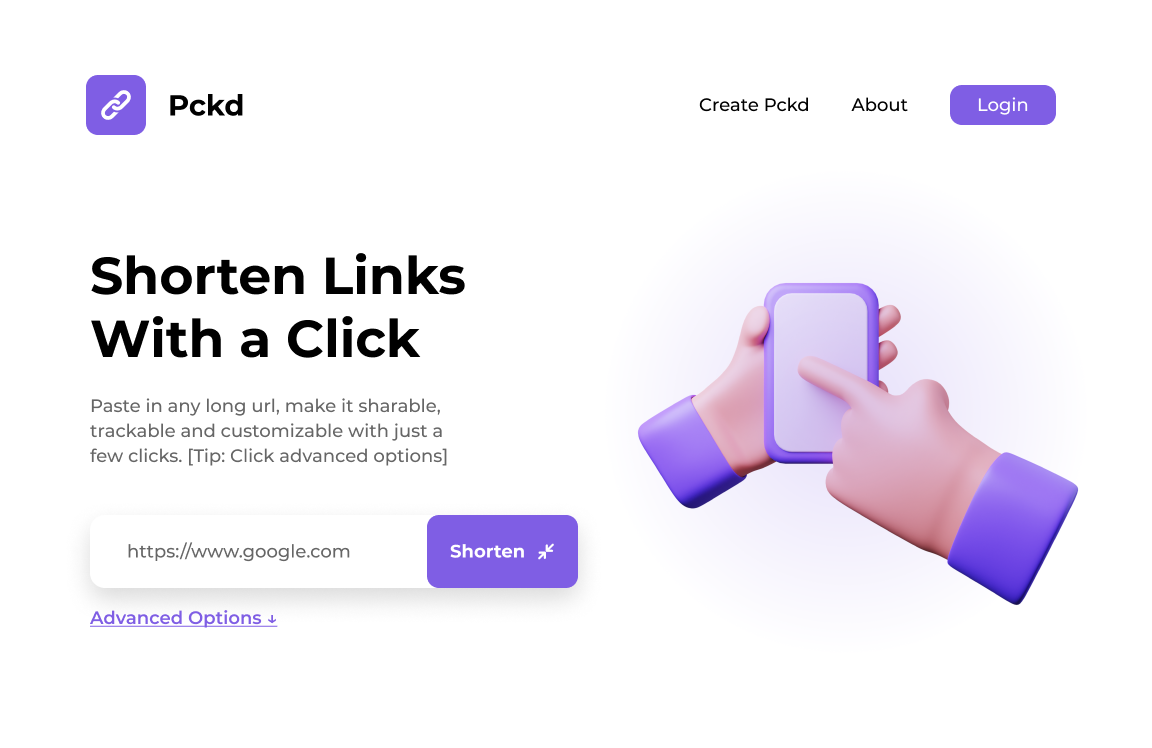
Home Page |
|
Want to create your own iteration? View the designs on Figma
? Motivation
After looking at all the aka.ms links out there which flood windows, along with the numerous time saving been prompted to buy premium plans from bit.ly while shortening my URLs, the decision of having a personal URL shortener hosted on a custom domain for free caught wind. Starting out by looking at GitHub for a JavaScript-based URL shortener, no one stood out and had minimal features. So, I decided to create my own URL shortener along with the help of a few friends, and got what this repository contains.
? Built With (Tech Stack)
The following technologies were involved in the making of this project.
- React JS ⚛️ – For the frontend of the app
- Apollo GraphQL Server v3 ?️ – For querying the backend from the frontend efficiently
- GraphQL Template By Mohit ? – Boilerplate Template used for initializing the backend
- Prisma ? – The ORM used for the app
- Any ? relational or non-relational database that Prisma supports
- Redux ?️ w/ Redux Toolkit – For handling states across the application
? Quick Start Guide
To get started with having your own instance of Pckd, follow the steps described in the following section
NOTE: Here are the DETAILED INSTRUCTIONS
? Prerequisites
You will need these to be already installed:
- NodeJS 14+ and NPM
- A supported database system
And that’s it
? Installation
Follow these steps to get started with your own instance of Pckd
- Clone the repo and
cdto the folder base of this repo - Run command
npm run initto install all the dependencies, and initialize environment files in both folders - Obtain a free API key from IP Registry (for IP address tracking info lookups)
- Create a database named pckd in your chosen DBMS and note down the connection Username and Password
- Manually go to both the
clientandserverfolder and fill in the values in the.envfile - Open the
server/prisma/schema.prismafile and replacepostgresqlwith your chosen db name. - Return to base directory, and run
npm run db-initto sync database with schema. - To test if everything’s working, run
npm run devand test the app - To promote to production, run
npm run build-clientand thennpm start
If you have any problems following the steps, here are the detailed instructions
? Roadmap
This project is far from perfect, and we’ll reach there one day, or at least get close.
- Add forgotten password-reset capabilities (issue #3)
- Adding extra features such as enabling or disabling tracking on certain links (Issue #2)
- Quick redirects using ExpressJS directly from the backend, without loading react and Redux (planned ~150ms)
- Adding docker-compose supported quick installation
Known Issues:
- Hit not registered if IP not provided
See the open issues for a full list of proposed features (and known issues).
? How it works
Here’s a diagram explaining exactly how everything fits into place
? Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag “enhancement”. Don’t forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
? Reach Out
You can reach out to Mohit Yadav, the main creator of the app (for now) at mail ([email protected]), Twitter or Discord

If you Have any questions
|

So I can keep on going
|

Awesome projects
|
? License
Distributed under the MIT License. See LICENSE.md for more information.
? Acknowledgments
- Parth Jadhav for ideas and support
- Respective Google Font Creators
- AR Shakir – Inspiration for dashboard UI design
? Endnote
Just one last thing, if you have reached this far, why not consider giving a star to the repo like many incredible people already have. This keeps us going, and we love to see that people like our projects, and motivates us to make more of these. With that, thank you loads ??
~ Mohit