reaplay
the react HOC for create custom players with any styles you like
give me your tracks, i will give you the all function and variable you need to create a player
Installation
npm install --save reaplay
yarn add reaplay
Also be sure you have react and react-dom installed in your app
Usage
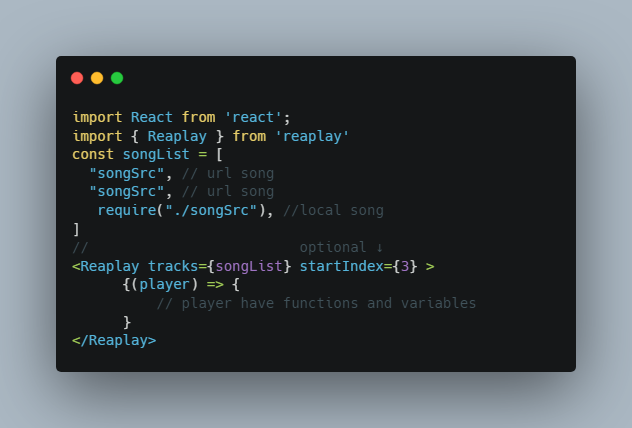
jsx
import React from 'react';
import { Reaplay } from 'reaplay'
// optional ↓
<Reaplay tracks={songList} startIndex={3} >
{(player) => {
// player have functions and variables
}
</Reaplay>
tsx
import React from 'react';
import { Reaplay } from 'reaplay'
<Reaplay tracks={songList} >
{(player: any) => {
// player have functions and variables
}
</Reaplay>
Example
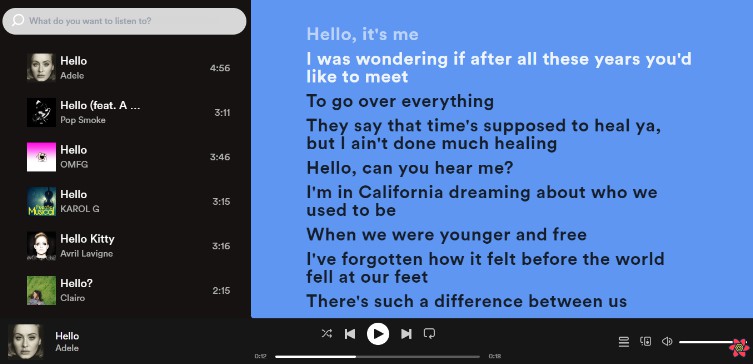
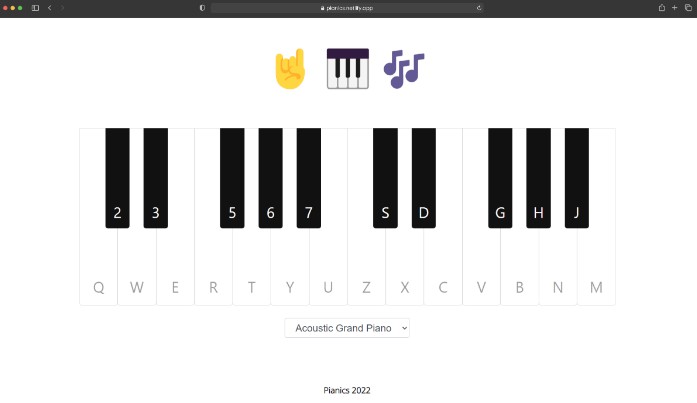
See the example directory for a basic working example of using this project. To run it locally, run npm install in the example directory and then npm start.
Props – HOC Parametrs
| Param | Type | Default | Notes |
|---|---|---|---|
tracks |
String Array | null | it’s the main param, the required param for “reaplay” working |
startIndex |
Number | 0 | use it for start at custom index of your tracks array |
children |
Any | Null | — |
player props :
Props – properties
| Prop | Type | Default | Notes |
|---|---|---|---|
isLoading |
Boolean | false | if use Uri tracks, you need wait for the uri will be load |
isHaveError |
Boolean | false | use it for start at custom index of your tracks array |
trackIndex |
Number | 0 | the playing index of the tracks array |
duration |
Number | song duration | the duration of the playing song |
durationText |
String | song duration converted | the duration of the playing song converted to 00:00 string |
trackProgress |
Number | played duration | the duration of the played of song |
trackStyling |
string | — | the generated style of track progress |
isPlaying |
Boolean | false | the player on playing or not |
isRepeat |
Boolean | false | the player on Repeat the song mode or not |
volume |
Number | 100 | the player volume. 0 to 100 |
isStopPlayMoreSong |
Boolean | false | if the song will be end, dont play more anything |
isShuffleList |
Boolean | false | if shuffleList will be true, any action do random (next, prev, ended) |
isMute |
Boolean | false | the player mute status |
buffered |
Number | 0 | the buffered value of the song 0 to 100 |
bufferedText |
String | 0 | the buffered value of the song 0% to 100% |
Props – Events
| Event | param | Description | Example |
|---|---|---|---|
Logger |
() | the Logger, console.log the properties seconds by seconds for debug or your testing | player.Logger() |
onScrub |
(value: number) |
for change track progress on custom duration | onChange={(e) => player.onScrub(e.target.value)} |
onScrubEnd |
() | optional — use it on keyUp or … on your (slider, range, any custom player duration controller) |
onMouseUp={player.onScrubEnd} onKeyUp={player.onScrubEnd} |
setIsPlaying |
(isPlaying: boolean) | for play or pause the song, use it. | onClick={() => player.setIsPlaying((isPlay) => !isPlay)} |
toNextTrack |
() | go to next track of the tracks list | player.toNextTrack() |
toPrevTrack |
() | go to prev track of the tracks list | player.toPrevTrack() |
setIsRepeat |
(isRepeat: boolean) | turn on or off for repeat the playing song | player.setIsRepeat((isRepeat) => !isRepeat) |
setVolume |
(volume: number) | set player volume, 0 to 100 |
player.setVolume(70) |
StopPlayMoreSong |
(stopped: boolean) | dont play more anything after the playing song will be ended | player.StopPlayMoreSong(true) |
ShufflePlay |
() | play a random track of your tracks list | player.ShufflePlay() |
setIsShuffleList |
(shuffle: boolean) | the all player action will be random next prev ended |
player.setIsShuffleList((isShuffle) => !isShuffle) |
setIsMute |
(mute: boolean) | mute or umute the player | player.setIsMute((isMute) => !isMute) |
Dependency
Reaplay don’t have 3rd party library dependency.
just use vanilla js and react functionalites
License
MIT © amir-alipour – LICENSE