React Weather App
This repository contain a React project using the Open Weather Map API.
This project are created to a xgeeks challenge.
? What you will found?
You can found the folders below:
.
├── public
└── src
├── assets
│ ├── styles
│ └── media
├── components
├── contexts
├── pages
│ └── Main
└── shared
├── @types
├── hooks
├── services
└── utils
? Details
public: files you want each user can access, like images, favicon, etc.
src/assets: on this folder I save my global styles (global.scss) and project media (SVG files, images, …)
src/components: all the components to this project
src/contexts: in some applications I use contexts, so this folder is for them
src/pages: usually I usereact-router-dompackage, and for that, theMain/index.tsxis the file with all routes, and to each page I create another folder and respective files insrc/pages
src/shared/@types: you can imagine that is the folder to storage all the types created for this project (yes, I use Typescript!)
src/shared/hooks: folder to storage custom hooks
src/shared/services: folder to storage external services, usually withaxiospackage
src/shared/utils: common functions, regex’s, etc.
? Files
In this boilerplate you can found this initial files:
.webpack.config.js: Webpack config to run the web server and build the project
.dockerignore,Dockerfileanddocker-compose.yml: files related with Docker (if you want create a container) In this case, I create only the image to run a dev server (not a build server)
.prettierrcand.prettierignore: Prettier configuration files;
tsconfig.json: My configurations to TypeScript (I usebaseUrloption to clean the imports)
⚔️ Original Challenge
If you have interest on details about the original challenge you can see the assignment.md file.
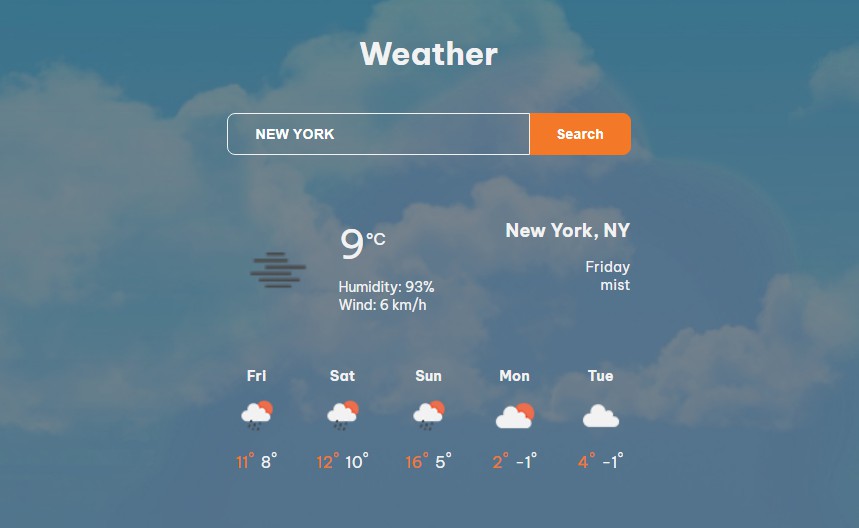
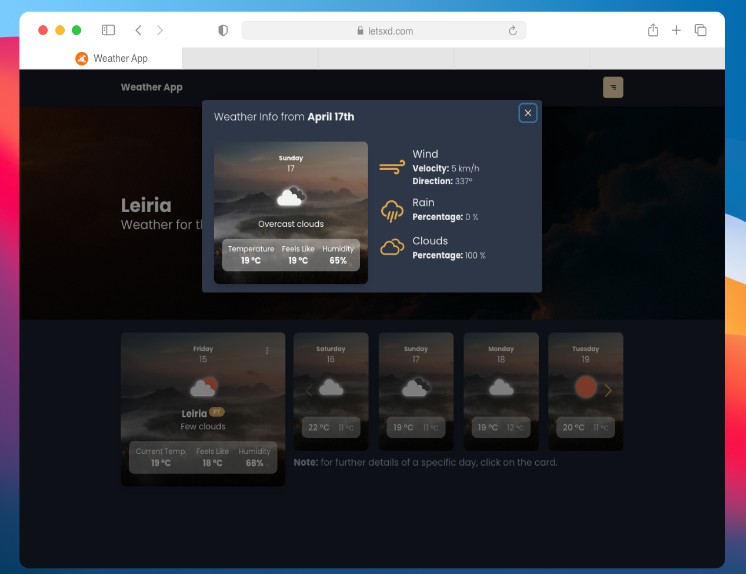
? Final Result
Homepage
Add a new City
Remove one City
View City Weather for the next 7 days
View more details about specific day
? To Do / Improvements
-
Make the app responsive -
Add Docker configuration files - Use Redux
- Create tests
-
Add ESLint






 Daniel Sousa @TutoDS
Daniel Sousa @TutoDS