About • Features • How it works • Tech Stack • Author • License
About
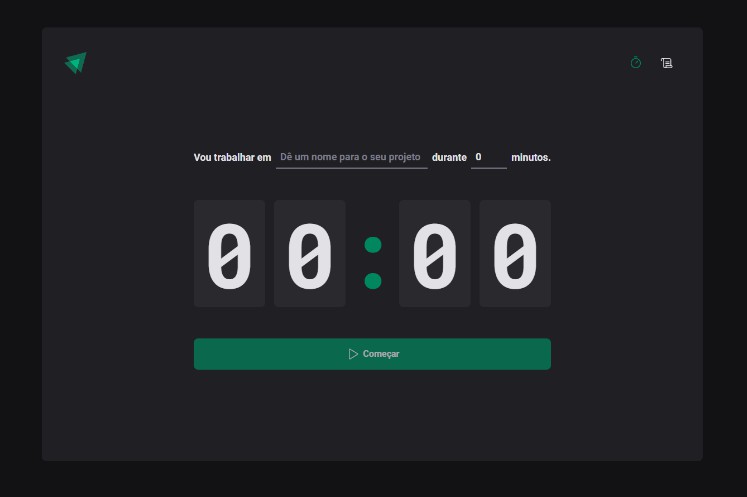
⏳ ignite-timer – Counter to usue with Pomodoro technique.
Project developed during the ReactJS Ignite Course from Rocketseat.
Features
- Create a timer
- Interrupt timer
- Log timer history
- Persist data in local storage
How it works
Pre-requisites
Before you begin, you will need to have the following tools installed on your machine: [Git] (https://git-scm.com), [Node.js] (https://nodejs.org/en/). In addition, it is good to have an editor to work with the code like [VSCode] (https://code.visualstudio.com/)
Running the web application (Frontend)
# Clone this repository
$ git clone [email protected]:bfukumori/ignite-timer.git
# Access the project folder in your terminal
$ cd ignite-timer
# Install the dependencies
$ npm install
# Run the application in development mode
$ npm run dev
# The app will open on the port: 3000 - go to http://localhost:3000/
Tech Stack
The following tools were used in the construction of the project:
Website (React + TypeScript)
Author
License
This project is under the license MIT.