Frontend Mentor – Tip calculator app solution
This is a solution to the Tip calculator app challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Overview
The challenge
Users should be able to:
- View the optimal layout for the app depending on their device’s screen size
- See hover states for all interactive elements on the page
- Calculate the correct tip and total cost of the bill per person
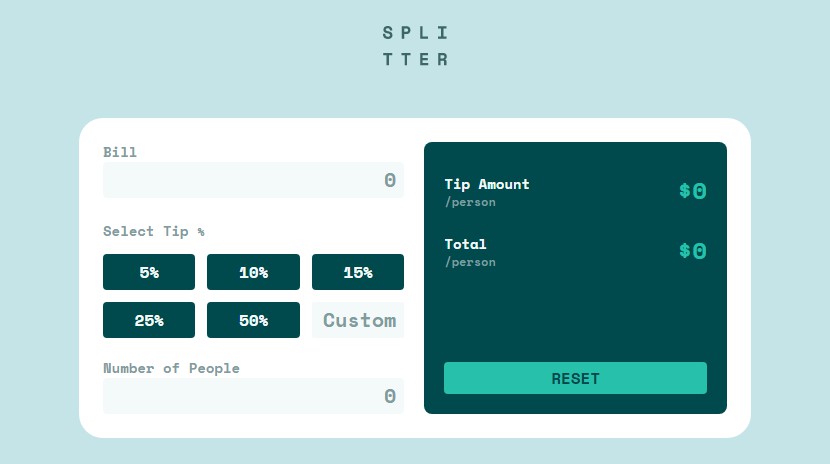
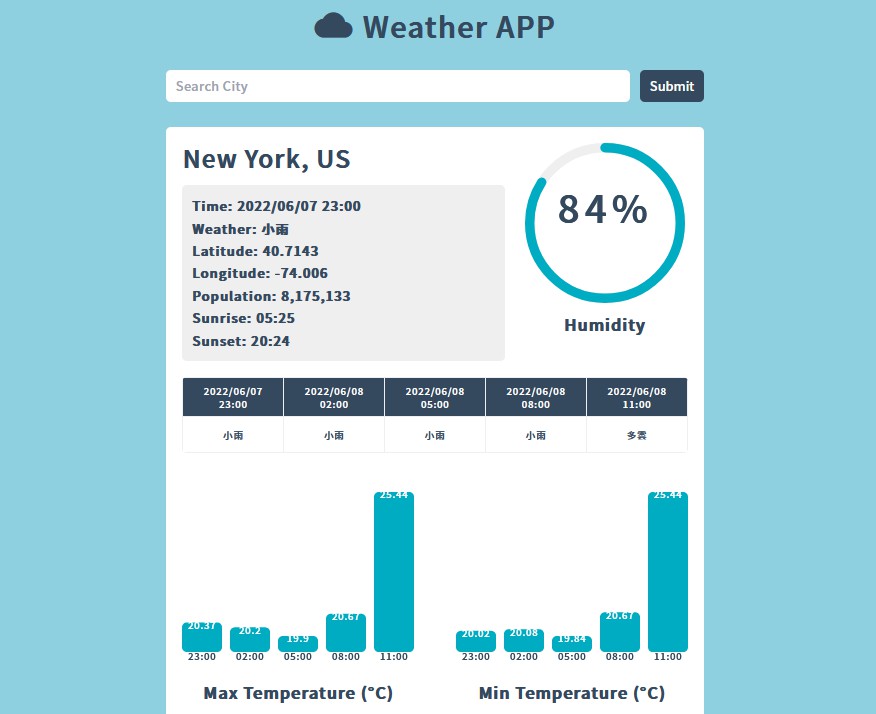
Screenshot
Links
- Solution URL: GitHub Repo
- Live Site URL: Live Site
My process
Built with
- Semantic HTML5 markup
- Flexbox
- CSS Grid
- Mobile-first workflow
- React – JS library
- TypeScript – JS With Types
- Tailwind CSS – For styles
- Vite – JS Builder
What I learned
A custom hook to manage the inputs:
const useField = (setState: Dispatcher<number | undefined>) => {
const onChange = (event: React.ChangeEvent<HTMLElement>) => {
const target = <HTMLTextAreaElement>event.target;
if (target.type === "number") {
const { value } = target;
setState(parseInt(value));
} else {
const { id } = target;
setState(parseInt(id));
}
};
return { onChange };
};
Useful resources
- TypeScript cheatsheet – This helped me put the types on my app correctly
- TailWind CheatSheed – Amazing repisitorie for search taindwind classes fast and easy, helps a lot to find classes if i am offline.
Author
- Frontend Mentor – @SevroAuBarca
- Twitter – @ZeroTheFasteer
- Instagram – <Daniel.Contreras />