React Todo List
This project helps to consolidate my knowledge about React, components, props, state, and hooks, by following a tutorial.
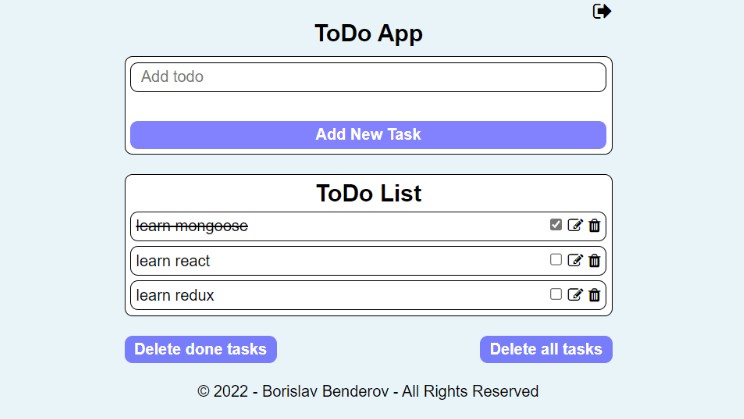
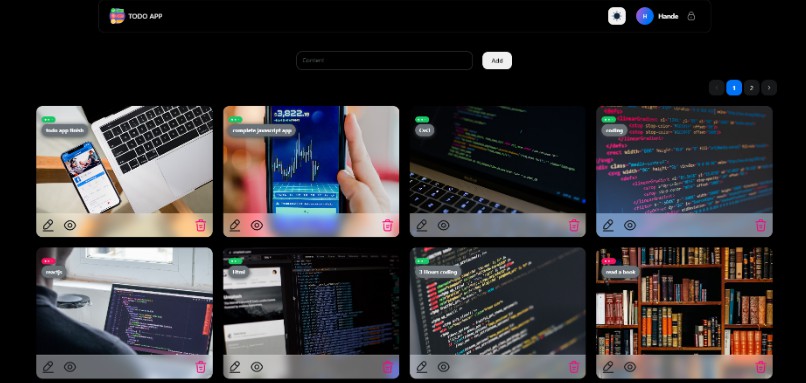
Screenshot
Built With
- HTML, CSS, JavaScript
- Technologies used: GitHub, VScode, nodejs, React, GIT.
Live Demo
Click here to see the live demo.
Getting Started
To get a local copy up and running follow these simple example steps:
Prerequisites
- A device that support running browser applications.
- access to internet connection.
Setup
View pages from the browser
- If you just want to check the webpage/webapp, you have it available on the live demo link.
Install locally the code of the application
In order to install a local version of this project and please do the following steps:
- Install the latest version of any code editor.
- install the latest version of GIT.
- open your terminal
- Go to the repository and clone it with
git clone [email protected]:ForHemer/Math-Magicians.git. - open the repository cloned with
cd Math-Magicians - if your code editor is VsCode type
code . - Install npm dependencies with
npm install - To run it type
npm start - and enjoy!
Author
? Hemerson Foreste
- GitHub: @ForHemer
- Twitter: @HemersonForeste
- LinkedIn: LinkedIn
? Contributing
Contributions, issues, and feature requests are welcome!
Feel free to check the issues page.
Show your support
Give a ⭐️ if you like this project!
? License
This project is MIT licensed