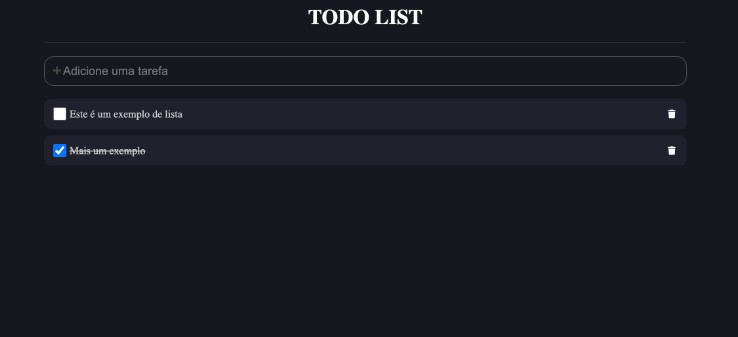
TODO List
Descrição:
Projeto desenvolvido como exemplo de CRUD básico
Funcionalidades
- Listar as tarefas
- Selecionar as tarefas e grifa-las quando terminado
- apagar as tarefas
Tecnologias utilizadas
Front-end:
- React – biblioteca Javascritp;
- Typescript – superset que adiciona, entre outras coisas, tipagem ao javasrcript;
Status do projeto
Concluido ✅
Pré-requisitos
Antes de começar, você vai precisar ter instalado em sua máquina as seguintes ferramentas: Git, Node.js. Além disto é bom ter um editor para trabalhar com o código como VSCode
? Rodando o Back End (servidor)
? Rodando a aplicação web (Frontend)
# Clone este repositório
$ git clone
# Acesse a pasta do projeto no seu terminal/cmd
$ cd README
# Vá para a pasta da aplicação Front End
$ cd web
# Instale as dependências
$ npm install
# Execute a aplicação em modo de desenvolvimento
$ npm run start
# A aplicação será aberta na porta:3000 - acesse http://localhost:3000
? Autor
? Licença
Este projeto esta sobe a licença MIT.
Feito com ❤️ por Daniel Camuçatto ?? Entre em contato!