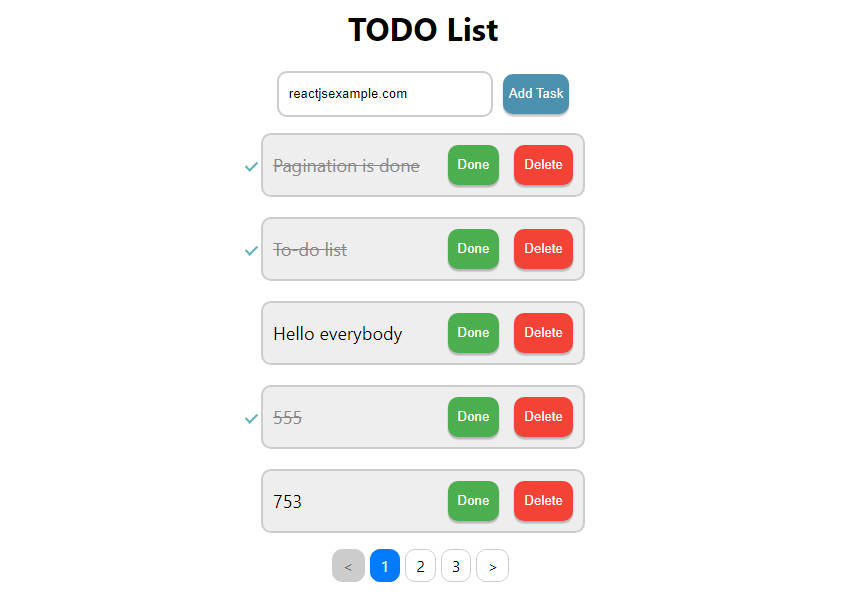
TODO List React Application
Installation and Launch
- Clone this repository.
- Navigate to the project directory.
- Run
npm installto install dependencies. - Run
npm startto start the application.
Features
- Fetches tasks from MockAPI.
- Implements pagination for task display.
- Allows CRUD operations for tasks.
- Custom-designed UI for better user experience.
- State management via Redux/Local Storage.
Folder Structure
src/components/: Contains React components.redux/: Redux-related files (if using Redux).
How to Use
- Add tasks using the ‘Add Task’ button.
- Mark the task as completed or delete using the appropriate buttons.
- Navigate between pages using pagination.