? Toolkit for implementing clean architecture using Redux ?
? Focuses on achieving great type inference ?
? Easy to navigate, easy to maintain ?
This repo aims to be a guide on how to implement Clean Architecture using @reduxjs/toolkit.
The NPM library clean-redux is a set of utils that you will need to achieve perfect type inference.
Benefit
The provided utilities internally leverage TypeScript’s template literal types, it makes the developer experience truly next level.
Implementing the approach exposed here enables large-scale app to remain maintainable for years even in the context
of frequent developer turnover.
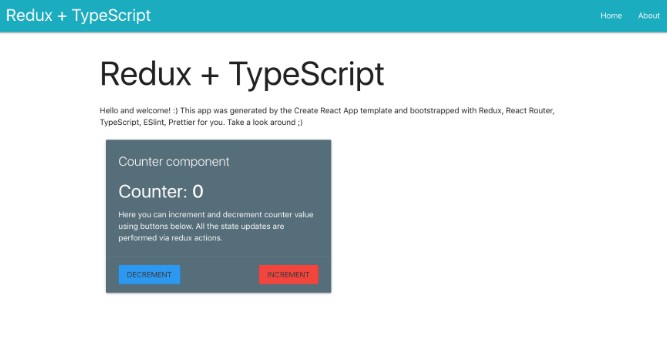
This is the kind of experience you get from the UI side when used with React.
ezgif.com-gif-maker.1.mp4
Note that there is no need to explicitly call dispatch and the result of the selector are automatically
wrapped into object so they can be destructured with the correct name.
Install / Import
$ yarn add @reduxjs/toolkit clean-redux
Documentation
Canonical Clean Architecture setup: src/test/demo-app.
To understand what the functions exposed by clean-redux do in detail, please refer to
the compile time unit tests
they worth more than a thousand word.
A production example
Onyxia: A data science-oriented container launcher.

Start the demo app
git clone https://github.com/garronej/clean-redux
cd clean-redux
yarn
yarn build
yarn start-demo-app