MatoCSS
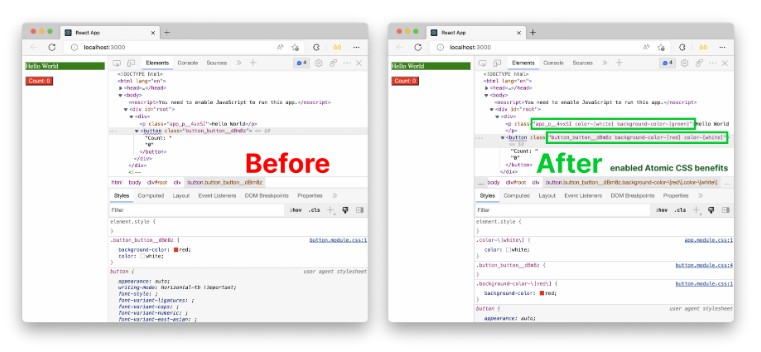
Transform CSS Modules to enable Atomic CSS benefits
Please note that it is still experimenting. I do not recommend using this in production.
Usage
MatoCSS only supports Webpack now.
Webpack
You need to install our loader first.
npm install @matocss/webpack
Update webpack.config.js to add our loader for CSS Modules files.
Make sure you put the loader in the last to work.
See the example here.
{
test: cssModuleRegex,
use: [
// ... another loaders
{ loader: "@matocss/webpack" },
],
},
License
MIT License © 2022-Present Huy Nguyen