create-chakra-icons
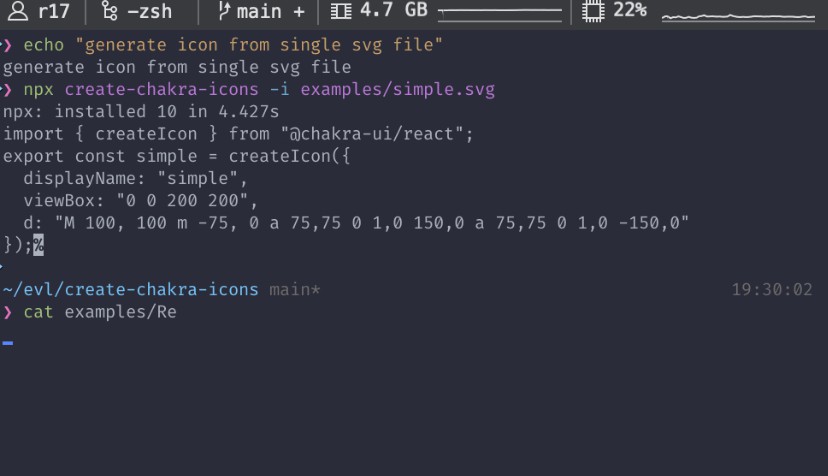
Transform SVG to React Chakra UI from SVG file to CODE.
![]()
Features
- [x] Transform
<SVG/>to Chakra-UIIconComponent or FunctionalcreateIcon(...). - [x] Multiple input with
directoriesorfilesas input value for option-ior--input. - [x] Support case in export name declaration (camel|snake|pascal|constant).
- [x] Suffix and Prefix for generated code of export name declaration.
- [x] Support type annotation when code generated is
<Icon />.
Usage
Command Line Arguments
create-chakra-icons [FLAGS] [OPTIONS] [INPUT]
Flags
-h, --help Prints help information
-V, --version Prints version information
Options
-i, --input <PATH> This option for read the input from PATH of FILE or DIRECTORIES.
[e.g.: -i some/path , -i file.svg]
-o, --output <PATH> Writes the output. [default: stdout]
-n, --name <STRING> Sets value for `displayName` properties
(*ONLY for pipelines command). [default: Unamed] [e.g. -n "MyIcon"]
-C, --case <snake|camel|constant|pascal>
Sets for case [snake|camel|constant|pascal] in export named declaration
output. [default: pascal]
-S, --suffix <STRING> Sets for suffix in export named declaration.
-P, --prefix <STRING> Sets for prefix in export named declaration.
[e.g.: -S "Icon"]
--ts, --typescript Sets output as TypeScript code.
Input
[INPUT] This option for read the input from PATH of FILE or DIRECTORIES.
[e.g.: create-chakra-icons ./MyICON.svg ~/assets]
Examples
Pipelines command:
- input in pipe
echo "
<svg viewBox=\"0 0 200 200\">
<path
fill=\"#666\"
d=\"M 100, 100 m -75, 0 a 75,75 0 1,0 150,0 a 75,75 0 1,0 -150,0\"
/>
</svg>
" | create-chakra-icons -n "KodingNinjaIcon"
- output in stdout
import { createIcon } from "@chakra-ui/react";
export const KodingNinjaIcon = createIcon({
displayName: "KodingNinjaIcon",
viewBox: "0 0 200 200",
d: "M 100, 100 m -75, 0 a 75,75 0 1,0 150,0 a 75,75 0 1,0 -150,0"
});
Multiple Input
- input
per-file
create-chakra-icons -o Icons.js ./Facebook.svg ./Apple.svg ./Amazon.svg ./Netflix.svg ./Google.svg
- input
directories
create-chakra-icons -o Icons.js ./social-icons
- input
directories and per-fileat the same time
create-chakra-icons -o Icons.js ./MyCompany.svg ./social-icons
- output will be make in
Icons.js(argument-oor--output).
Roadmap
- [x] TypeScript Support (Type Annotation or Type Definition).
- Only when code generated is
<Icon />component See.
- Only when code generated is
- [ ] ReScript Support.
- [ ] Per file input is Per file output. ⁉️ ?
- [ ] Feel free for give me any feedback or feature request (create an issue first).
Maintainer
- Rin (@ri7nz)