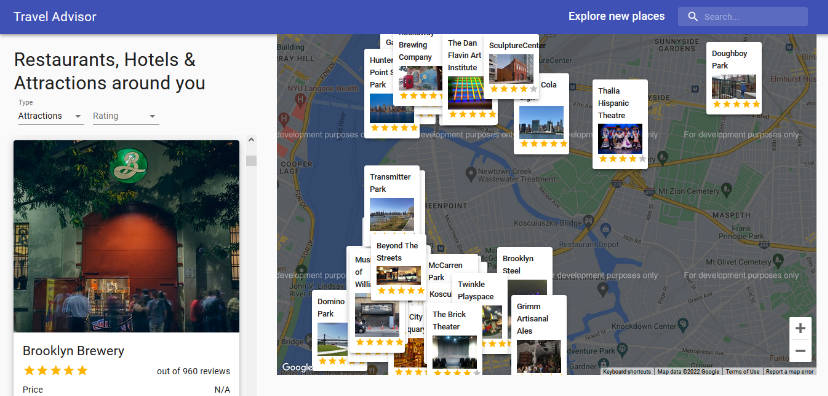
Travel Advisor
A React JS Travel Companion App using Rapid API.
⚠️ Before you start
- Make sure Git and NodeJS is installed
- Yarn is faster than Npm. So use Yarn.
- Create .env.local file in root folder.
- Contents of .env.local
REACT_APP_GOOGLE_MAP_API_KEY="XXXXXXXXXXXXXXXXXX"
REACT_APP_RAPID_API_KEY="XXXXXXXXXXXXXXXXXXXXX"
- Go, to Google Cloud Developers Console and create a project.

- Once you created the project, make sure to select it from Header section.

- From Sidebar, Go to APIs & Services > Credentials > Create Credentials > API Key

-
Now click on SHOW KEY to get your
REACT_APP_GOOGLE_MAP_API_KEY. -
Now, to setup Travel Advisor and Weather API, go to Rapid API Website and create an account.
-
Enable these two APIs for travel and weather data: API 1: Travel Advisor and API 2: Open Weather Map.

- After enabling you can get your API Keys and paste them in
.env.localfile inREACT_APP_RAPID_API_KEY.
NOTE: Make sure you don't share these keys publicaly.
? How to use this App?
- Clone this repository to your local computer.
- Open terminal in root directory.
- Type and Run
yarn install. - Once packages are installed, type and run
yarn start - Now app is fully configured and you can start using this app :+1: