Twitter VirtualScroller
This project is a demo of the VirtualScroller component on Twitter, which allows for efficient rendering of large data sets in web applications. For more information on the VirtualScroller component, please refer to the article “Twitter Lite and High Performance React Progressive Web Apps at Scale“.
The VirtualScroller source code used in this project was obtained through reverse engineering the JavaScript code on twitter.com. With the help of ChatGPT, the obfuscated JavaScript code was deobfuscated and made readable. The result was manually debugged and optimized.
Disclaimer: This project is for learning purposes only, and the code should not be used for commercial purposes. Please do not use this code for any commercial or business-related purposes.
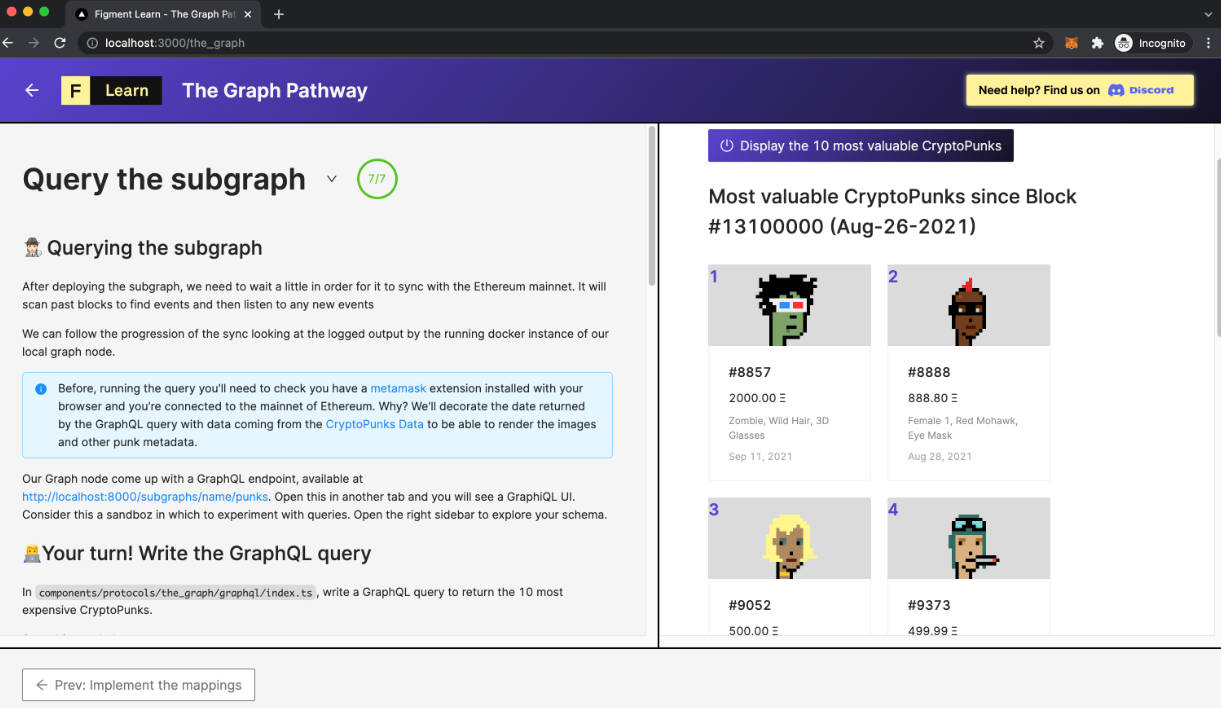
Demo
Steps
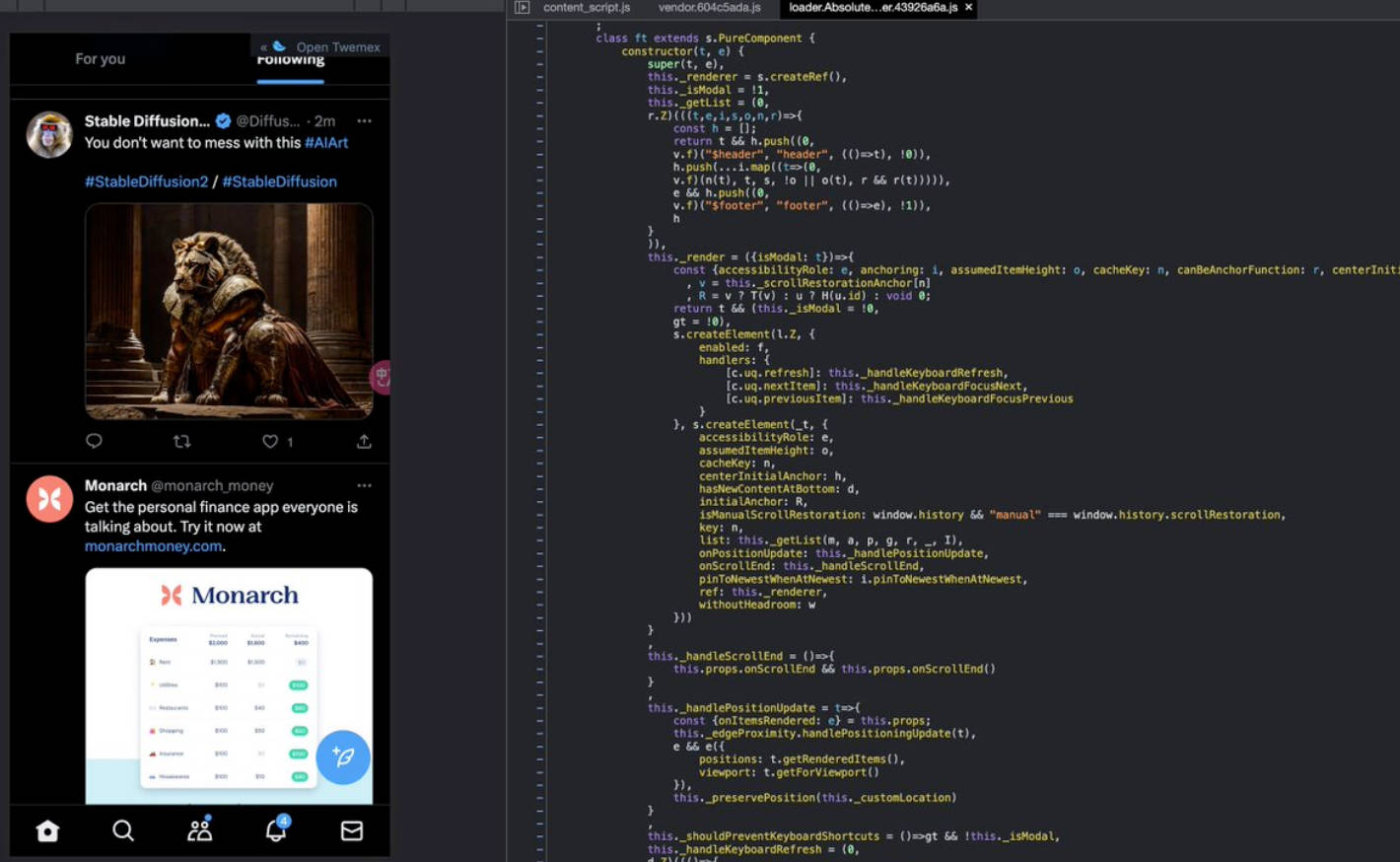
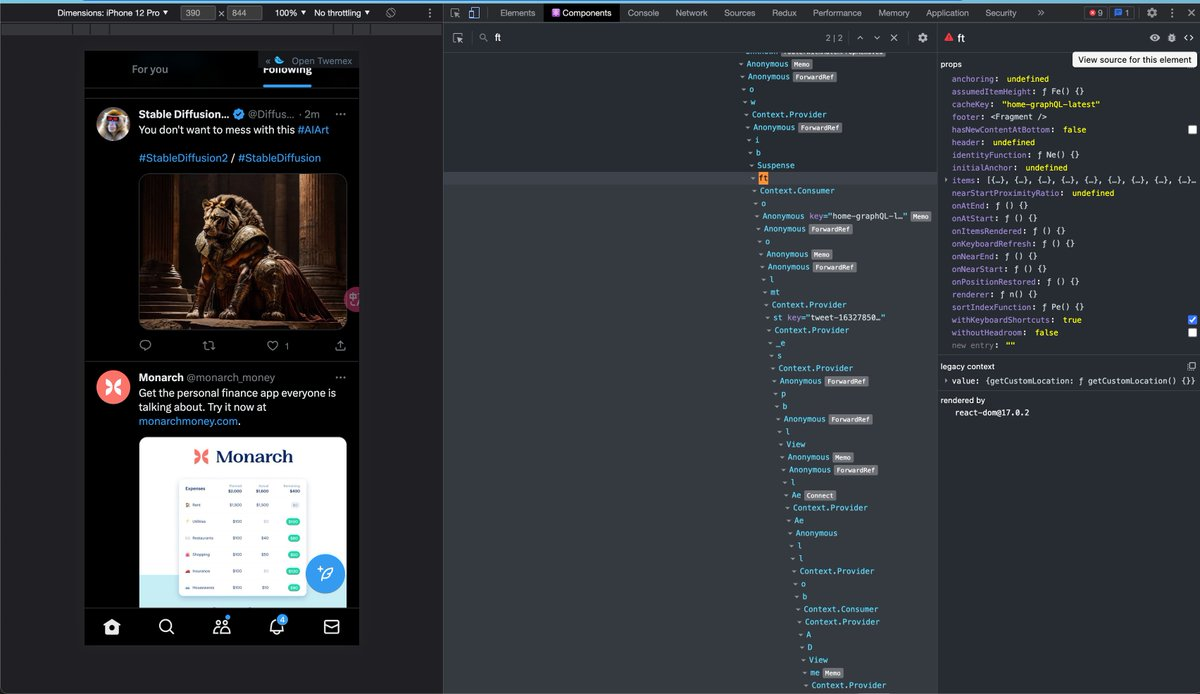
Get the source code from Chrome dev tool.
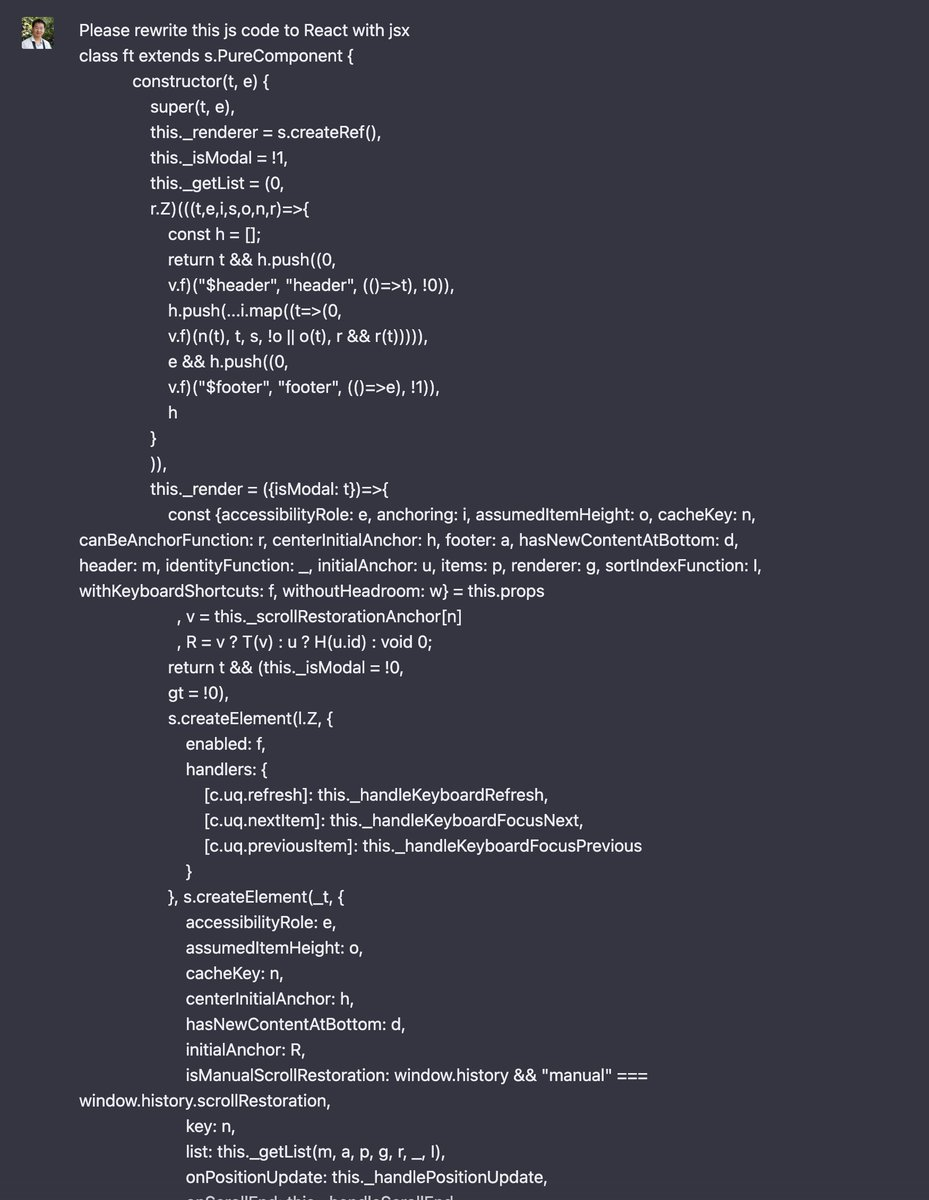
Paste the code to ChatGPT to convert it to a readable React component.
Sometimes the code is too long ChatGPT cannot return the complete code, you can ask it to return only a certain function.
However, the code it returns is not directly runnable, and you still need to spend time debugging and optimizing the generated code yourself, but that’s good enough.