react-typeahead-component
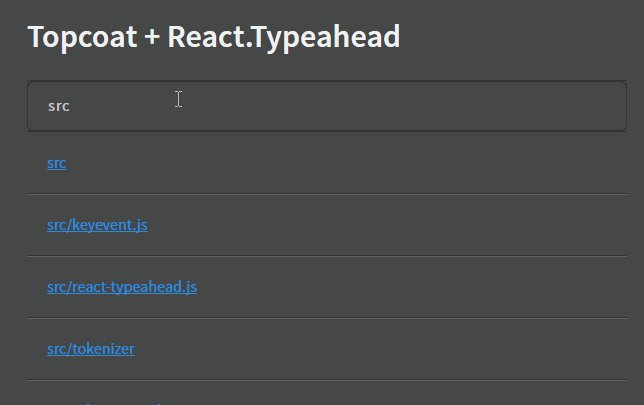
Typeahead, written using the React.js library.
Features
Accessibility.
BiDi support for RTL languages.
Keyboard navigation.
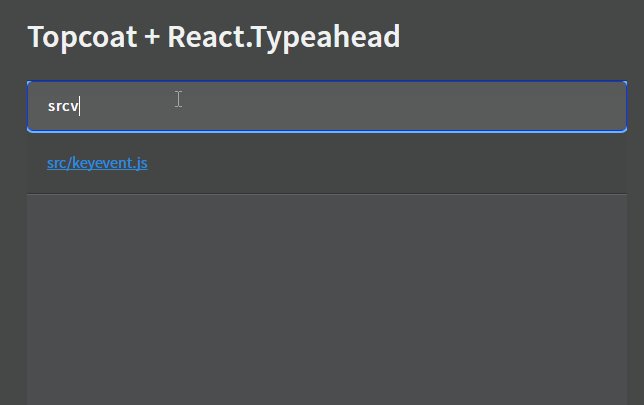
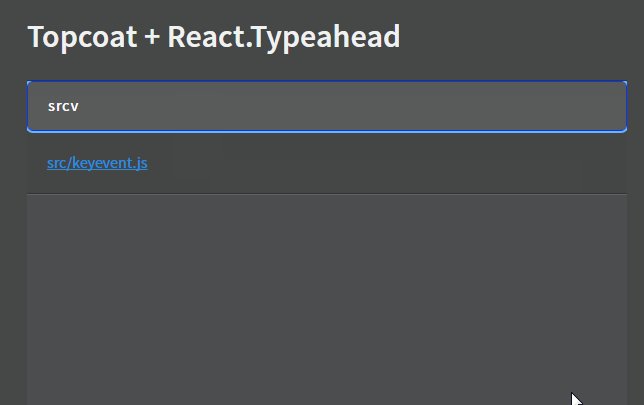
Hinting support for the current input value.
Autocompletion of the hint when possible.
Custom templates for each option.
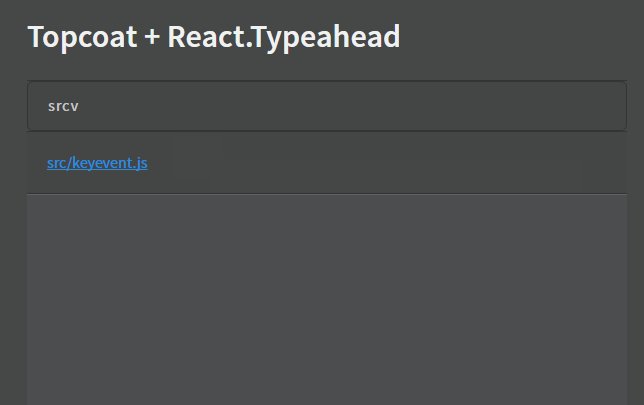
Auto-closing dropdown for the options list.
5KB minified+gzipped!
Examples
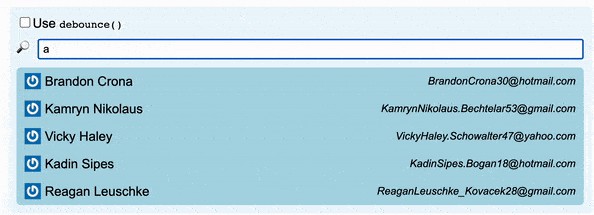
A Netflix autocomplete widget.
It uses the RxJs in conjunction with Netflix's API. It also takes from Netflix's newest layout redesign.

YouTube's Autocomplete widget. It uses the Flux application architecture in conjunction with YouTube's API.

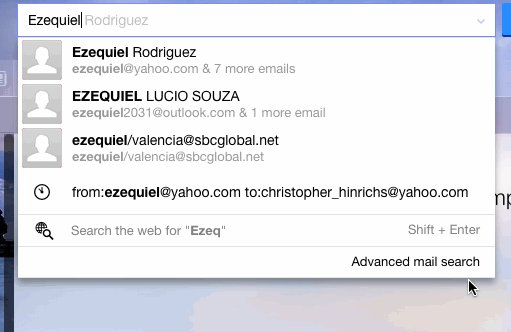
Yahoo Mail (this component is used in production by Yahoo Mail).

Getting started
If you're developing using npm and CommonJS modules:
npm i react-typeahead-component
var React = require('react'),
Typeahead = require('react-typeahead-component');
React.render(
// Pass in the desired props
<Typeahead
placeholder='Search'
...
/>,
// Render Typeahead into the container of your choice.
document.body
);
You may also want to download one of the distributions from the dist folder, and load it in the browser that way. A global variable named Typeahead will be available to use.