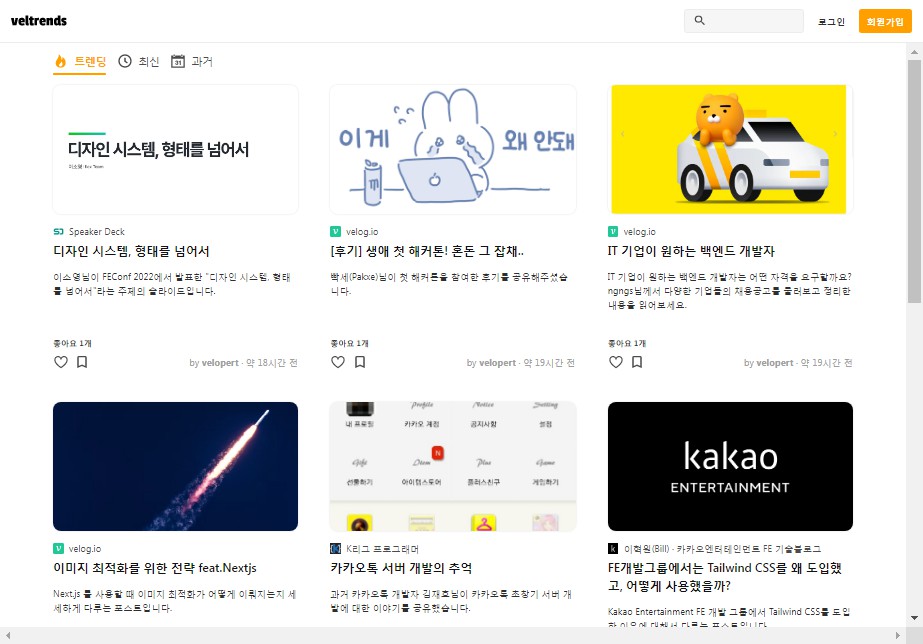
veltrends
Veltrends is a website where users can explore trending tech news.
Tech Stack
Frontend
- React
- TypeScript
- Remix
- Styled Components
- Tanstack Query
- Sangte
Backend
- Node.js
- TypeScript
- Fastify
- Prisma
- PostgreSQL
- Swagger
- Typebox
- Algolia
Infrastructure
- Terraform
- AWS
Running on local environment
Backend
- Rename .env.sample to .env in packages/veltrends-server directory.
- Modify
datasource dbpart in packages/veltrends-server/prisma/schema.client to use SQLite as below
datasource db {
provider = "sqlite"
url = "file:./dev.db"
}
If you want to use PostgreSQL instead of SQLite, run PostgreSQL server with this link, set
DATABASE_URLin .env file, and modifydatasource dbpart in schema.prisma as below.datasource db { provider = "postgresql" url = env("DATABASE_URL") }
- Delete packages/veltrends-server/prisma/migrations directory.
- Use
yarn installcommand to install node_modules. - Use
yarn prisma migrate devcommand to initialize database. - Use
yarn prisma generatecommand to generate Prisma Client. - Use
yarn devcommand to run server. Server will run on port 8080. Go to http://localhost:8080/ to check if server is running .
API Documentation is available at http://localhost:8080/documentation.
Frontend
- Rename .dev.vars.sample to .dev.vars in packages/veltrends-client directory.
- Use
yarn installcommand to install node_modules. - Use
yarn devcommand to run server. Server will run on port 8788. Go to http://localhost:8788/ to check if server is running.
Bug Report, Feature Request, Questions
- Please report b ugs on GitHub Issues
- Please ask questions and suggest features on GitHub Discussions
- Contributions are always welcomed.