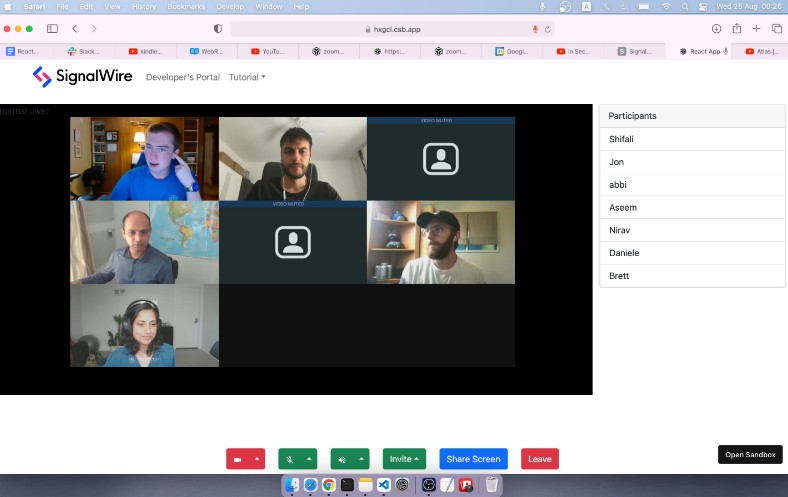
React Zoom Clone
This React/Node.js codebase implements Zoom's core features using the SignalWire Video SDK and the SignalWire Video REST API.
Running the app
First create a new .env file in the format below:
PROJECT_ID=<Your SignalWire Project ID here>
SPACE=https://<Your SignalWire Username here>.signalwire.com/api/video
API_KEY=<Your API token here>
To start both the frontend and the backend at once:
yarn install
yarn dev
Running the app via CodeSandbox
Live version of this application is up at CodeSandbox. So feel free to visit if you would like to browse this code and make changes from the comfort of your own browser.
Backend: codesandbox.io/s/zoom-clone-backend-07t4x
Frontend: codesandbox.io/s/zoom-clone-frontend-omfsp
- Note: The codesandbox versions differ slightly from the GitHub version because of the way they are deployed.
I want to learn how to do this
The step by step guide for this application is available here: Making a Zoom Clone with SignalWire Video API.