? Streamy
Streamy is a web application built using React.js that allows users to watch and upload videos. It is similar to YouTube and uses the YouTube API to show videos and provide an experience similar to YouTube. The application also comes with features such as a video summarizer using Chat GPT, cache network calls using React Query to reduce the number of requests to the API, a highly optimized search feature using debouncing and caching, responsive design, and dark mode.
? Demo
A live demo of the application is available at: ➡️ streamydev.vercel.app
⚙️ Tech Stack
- React.js
- Redux toolkit
- React Query
- Tailwind CSS
- React Router
? Features
YouTube API Integration
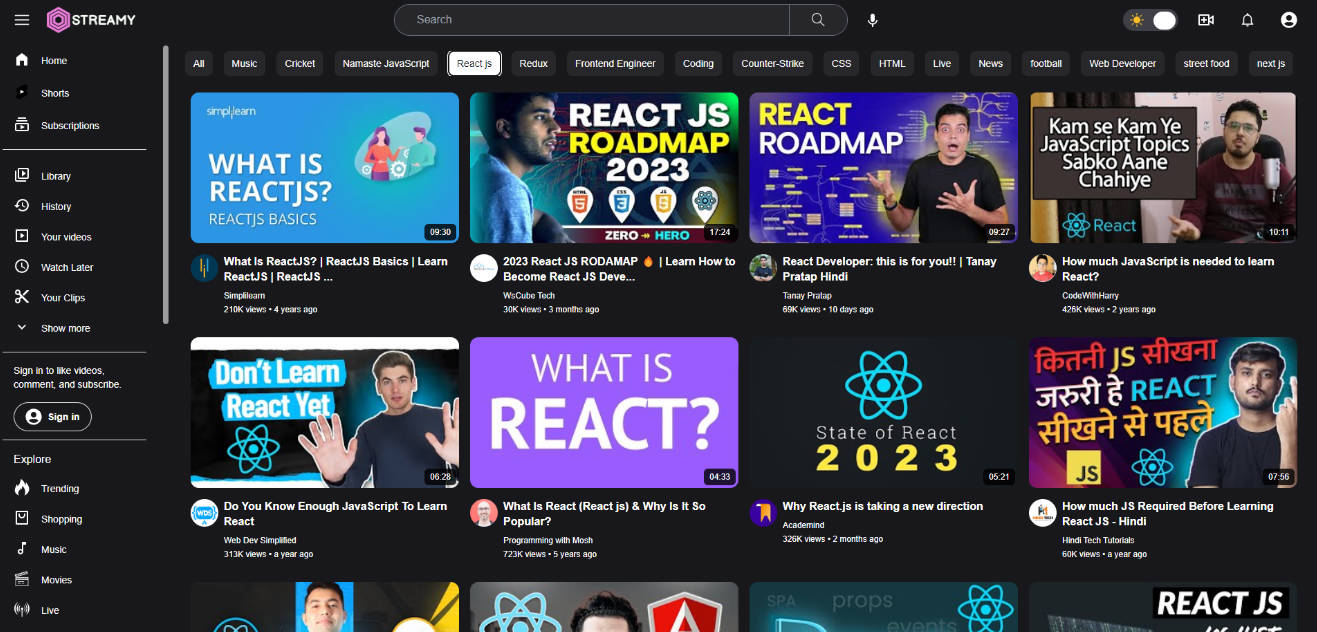
The Streamy application uses the YouTube API to show videos and provide a user experience similar to YouTube. The integration with the YouTube API ensures that the application has access to a vast library of videos, making it a comprehensive video streaming platform.
Cache Network Calls using React Query
The Streamy application uses React Query to cache network calls, which helps reduce the number of requests to the API. Caching network calls ensures that the application runs faster and improves the overall user experience.
Optimized Search Feature using Debouncing and Caching
The Streamy application comes with an optimized search feature that uses debouncing and caching to reduce the number of API requests. The search feature is highly responsive and provides quick results to users, making it easier to find specific videos.
Video Summarizer using Chat GPT
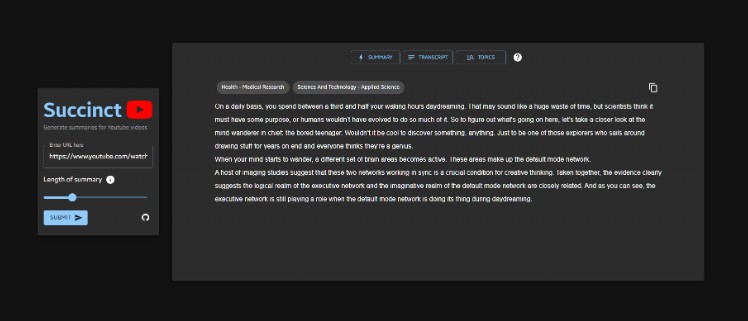
The Streamy application comes with an advanced video summarizer that uses Chat GPT to generate summaries of uploaded videos. The video summarizer feature allows users to quickly get an overview of a video’s content without having to watch the entire video.
Responsive Design
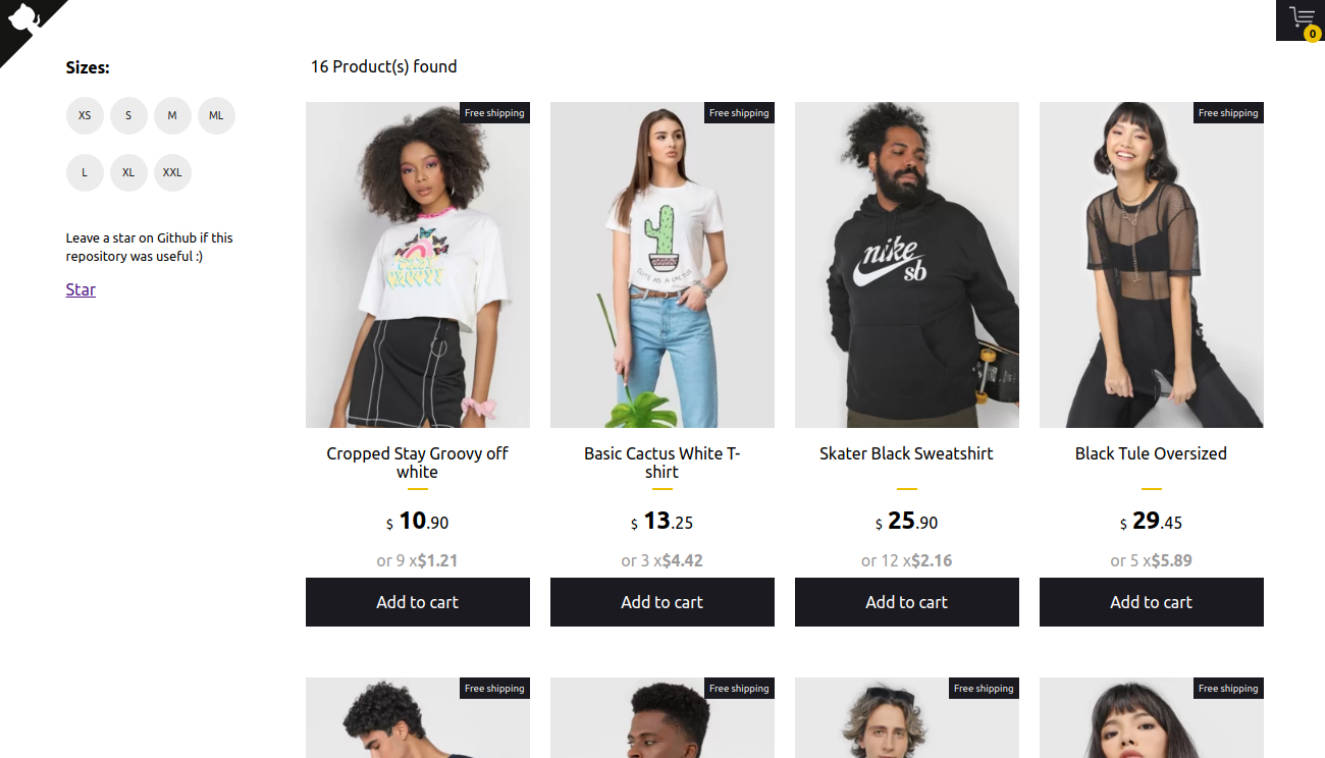
The Streamy application has been designed to work seamlessly across multiple devices, including desktops, tablets, and mobile phones. The responsive design ensures that the application can adapt to different screen sizes and resolutions.
Dark Mode
Streamy comes with a built-in dark mode feature that allows users to switch between light and dark modes based on their preference. The dark mode feature enhances the user experience and reduces eye strain, especially when viewing videos at night.
? Screenshots
➡️ Getting Started
To get started with the Streamy application, follow these steps:
1. Clone the repository: git clone https://github.com/chinmay021/Streamy.git
2. Install the dependencies: npm install
3. Start the application: npm start
? Contribution
Contributions are always welcome! If you want to contribute to Streamy, you can follow these steps:
- Fork the repository.
- Create a new branch with a descriptive name for your feature or bug fix.
- Write your code and commit your changes.
- Push your changes to your forked repository.
- Submit a pull request to the original repository.