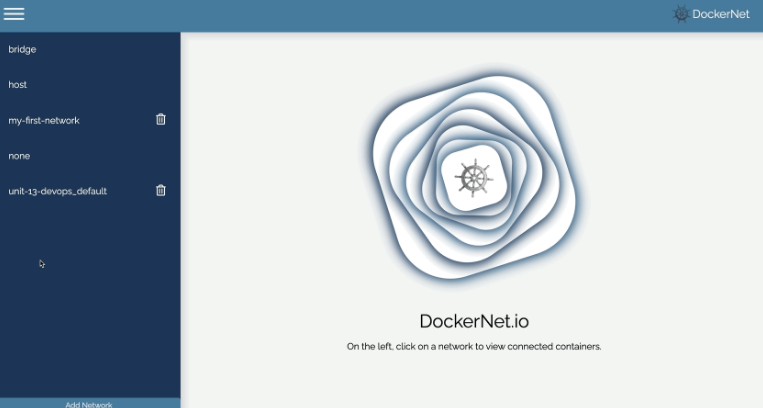
DockerNet
An easy-to-use, locally-hosted web app for developers and engineers to visualize and manage their Docker Networks in real-time.
This tool is best used before and/or during the development of a Docker Compose YML file.
About
Description
DockerNet.io provides developers with the tools needed to visualize and manage a Docker Network. Developers will have the ability to view their networks in both a list view and graphical view. Developers are also able to create new networks, delete current networks, add containers to a network, and remove containers from a network.
DockerNet’s interface allows users to easily and seamlessly navigate between networks. This feature proves most useful during the early development of a Docker Network configuration.
DockerNet is designed to be used by developers who are new to the “Docker-verse” and appreciate having a visual aid. It also benefits seasoned developers who are designing a Docker Compose configuration as well as a means of verifying a Docker compose file is correctly configured and behaving as expected.
Features
- Visualize Docker Networks
- Add/Remove Containers to Docker Networks
- Create/Delete Docker Networks
Tech Stack
- ES Lint / Prettier – TypeScript Linting Library
- SASS/CSS – Styling preprocessor
- React (Router & Hooks) – Front-end Library
- git/GitHub – Version control and Remote Repository Manager
- Docker – Container manager
- Bash – Command Line Interface
- Node.JS – Package Manager
- Jest – Testing Framework
- TypeScript – Strongly typed Programming Language
- Webpack – Static module bundler
- Express – Server middleware
- D3 – Data Visualization Library
Getting Started
Requirements
- Latest version of Docker
Installation
- Clone Repo to local device –
git clone https://github.com/oslabs-beta/DockerNet.git- Navigate to the DockerNet directory in terminal of chioce
- Install required packages on local device –
npm install- In the root directory rename
.env.examplefile to.envNote:
- Frontend and Server Ports are defaulted to 8081 and 3031, respectively
- These can be updated in the
.envfile found in the root directoryHow to Use
- On your local device open Docker and ensure you have containers running
- Navigate to the DockerNet directory in terminal of chioce
- Start app using using the following command –
npm start- Wait for app to load in your default browser
Demo
Create Network
Delete Network
Navigate to Network
Add container to Network
Remove container from Network
List view and Graph view
Looking Ahead
Roadmap
Here’s a list of features currently being considered by the development team:
- Updating Data Visualization to include more robust container and network information
- Updating Data Visualization to provide the same functionality as List Display
- Updating Main Display to include all Network/Container information in a single view
- Incorporating Docker Desktop features such as starting and stopping containers
- Dark Mode
Authors
Creators
- Bernie Green @GitHub @LinkedIn
- Nathan Yang @GitHub @LinkedIn
- Will Sankhla @GitHub @LinkedIn
- Wyatt McMurry @GitHub @LinkedIn
Contributors
- Will you be the first? See below for instructions on how to contribute
How to Contribute
We love working with other developers in the open-source community! Here’s how to contribute:
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/NewFeature)- Commit your Changes (
git commit -m 'Add some NewFeature')- Push to the Branch on your Fork (
git push origin feature/NewFeature)- Open a Pull Request from the Branch on your Fork to the master branch on the DockerNet.io Main Branch
Acknowledgements
- Huge shoutout to OSLabs and CodeSmith for sponsoring the development of this product
- Massive thank you to all the kind, considerate internet denizens who provided valuable feedback during the ideation period of this product
- Gargantuan thank you to each and every individual who provided meaningful supp0rt (technical or non-technical) throughout the development of this product
- Suporting Libraries:
- React Forece Graph – Graph data visualization library
- TS-Node – TypeScript execution engine and REPL for Node.js
- basdges-4-readme – Badges for readme profile
License
Distributed under the MIT License. See
LICENSEfor more information.