React Weather App
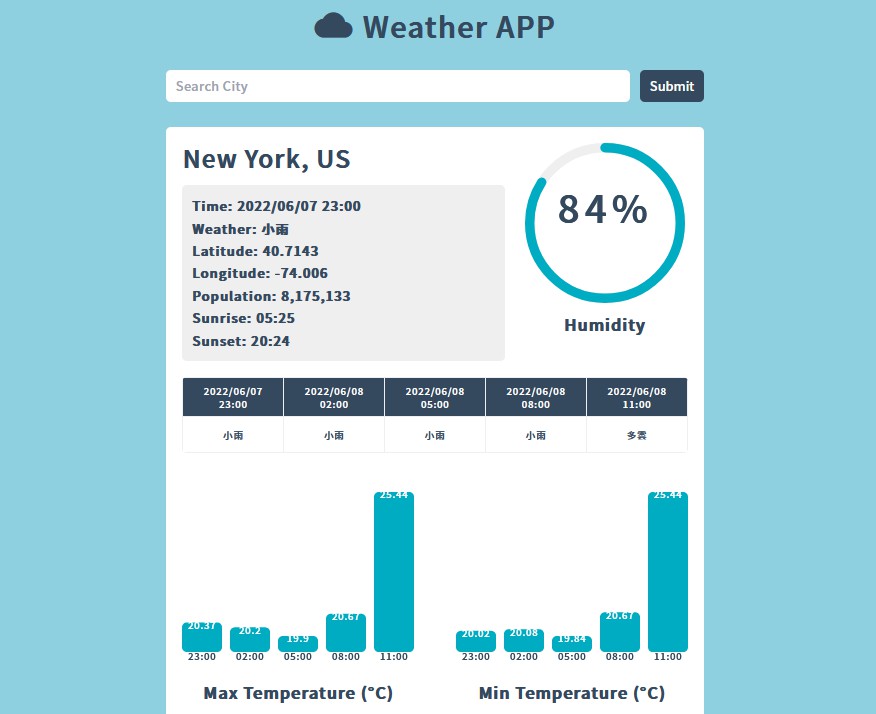
Weather App is a simple weather app developed in typescript using React, HTML and SASS. The app allows you to see the weather from your current location or another location around the globe using OpenWeather Api and Google Maps Api. Using One Call API the app displays the current weather, 24 hours and 6 days forecast. You can change the unit system from metric to imperial. The app is available in light and dark mode.
If you like this repository you can support me on
Light mode

Dark mode

Libraries
- React
- Axios (API Calls)
- Font Awesome (Icons)
- React Error Boundary (Error Handling)
- React Indiana Drag Scroll (Scroll on drag)
- Github Pages (Deploy)
Setup
Create a file called .env in the root of the React-WeatherApp project. Add the following code in the file.
REACT_APP_OPENWEATHER_API_BASEURL = "https://api.openweathermap.org/data/2.5/onecall"
REACT_APP_OPENWEATHER_API_KEY = "YOUR_OPENWEATHERAPI_KEY"
REACT_APP_GEOLOCATION_GEOCODE_BASEURL = "https://maps.googleapis.com/maps/api/geocode/json"
REACT_APP_GEOLOCATION_API_KEY = "YOUR_GOOGLEMAPSAPI_KEY"
The app is using One Call API from OpenWeather API. To start the project you need an account and OpenWeather API Key. You can signup and get the key from here.
The app is using Geocoding and Reverse Geocoding from Google Maps API. To start the project you need a google account and Google Maps API Key. You can get the key from here.
To use real data, change the flag useMockData to false from Container.tsx.
Other versions
Xamarin-WeatherApp - developed in Xamarin