T-Quest | admin webpage
Website for the admin of the T-Quest game to moderate it.
Description
Intellectual T-Quest game consist of different test-questions that need to be created/modified. For this reasonadmin of the game needs this web-site, where he has all necessary functionality. For example,storing leaderboards of players inside one room, creating presets of questions with later modification of them,managing presets/rooms, etc. More detailed description of each page provided in next section below
Login page
Ordinary login page for several admins preventing access of everyone to website
Main Page
In this main page admin able to go to other 2 pages or exit pressing button in the bottom. On the left side admin can create new room, hide/show old rooms (pressing ‘Старые комнаты’ button),go to created rooms or delete them. On the right site there is ability to create new preset (pressing ‘+ Создать пресет’ button), copy/deleteexisting presets or go to their page for modification by clicking on them.
Room Page
In this page admin can track progress of players, hide/show QR-codedirecting to game with this room’s setup.
Also admin can save mails of players on his clipboardwith filter on their level:
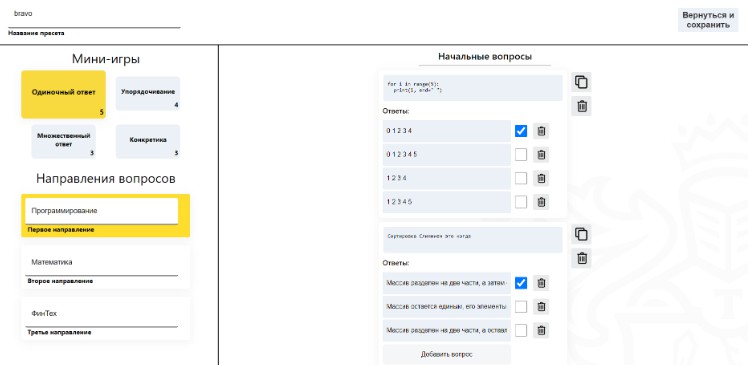
Preset page
On this page admin can create test-questions that players will see in the game. On the left site admin can give names for attack types simultaneously clicking in this fieldto assign questions to this attack type. Also, there are 4 types of questions thatcan be chosen while creating questions and number of questions of such question type for chosen attack type are writtenin the corner. On the right there is field for creating/copying/ deleting questions. Inside question boxadmin able to modify question, add/del/edit answers and all of them are validated, so invalid answerwon’t be sent on server.
Questions array with all metadata stored locally using localStorage in order to make less server requests
Available Scripts
npm start
Runs the app in the development mode.Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes.You may also see any lint errors in the console.
npm test
Launches the test runner in the interactive watch mode.See the section about running tests for more information.
npm run build
Builds the app for production to the build folder.It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.Your app is ready to be deployed!
See the section about deployment for more information.